Add Auth Endpoints
Learn how to create the necessary auth endpoints needed to integrate your application with Wristband.
To implement login and logout flows with Wristband, you'll need to use the Wristband SDK to create three endpoints in your application: the Login Endpoint, the Callback Endpoint, and the Logout Endpoint.
Login Endpoint
The Login Endpoint is responsible for initiating login requests to Wristband. The code within the Login Endpoint constructs the Wristband authorization request and then redirects to Wristband's Authorize Endpoint. After redirecting to Wristband's Authorize Endpoint, the user will then be directed to Wristband's hosted login page, where they can complete the login process.
Below is a code snippet showing how to use Wristband's SDK to implement the Login Endpoint within your NextJS application.
//
// Location -> src/pages/api/auth/login.ts
//
import type { NextApiRequest, NextApiResponse } from 'next';
import { wristbandAuth } from '@/wristband-auth';
export default async function handleLogin(req: NextApiRequest, res: NextApiResponse) {
try {
// Call the Wristband login() method which will return a URL that should
// be used to redirect to Wristband's hosted login page.
const wristbandAuthorizeUrl = await wristbandAuth.pageRouter.login(req, res);
// Redirect to the wristbandAuthorizeUrl.
res.redirect(wristbandAuthorizeUrl);
} catch (error) {
console.error(error);
return res.status(500).json({ error: "Internal Server Error" });
}
}
//
// Location -> src/app/api/auth/login/route.ts
//
import type { NextRequest } from 'next/server';
import { wristbandAuth } from '@/wristband-auth';
export async function GET(req: NextRequest) {
try {
// Call the Wristband login() method which will redirect to Wristband's hosted login page.
return await wristbandAuth.appRouter.login(req);
} catch (error) {
console.error(error);
return Response.json({ error: "Internal Server Error" }, { status: 500 });
}
}
Callback Endpoint
After a user authenticates, Wristband will redirect back to your application's Callback Endpoint. The Callback Endpoint should then verify that the user successfully authenticated. If the user has successfully authenticated, you can retrieve their tokens and claims before redirecting back to your application's home page or an explicit return URL.
Below is a code snippet showing how to use Wristband's SDK to implement the Callback Endpoint within your NextJS application.
//
// Location -> src/pages/api/auth/callback.ts
//
import type { NextApiRequest, NextApiResponse } from 'next';
import { wristbandAuth } from '@/wristband-auth';
import { CallbackResultType, PageRouterCallbackResult } from '@wristband/nextjs-auth';
export default async function handleCallback(req: NextApiRequest, res: NextApiResponse) {
try {
// Call the Wristband callback() method to check if the user
// successfully authenticated. If the user did authenticate successfully,
// the user's tokens and claims can be retrieved from the callbackResult.
const callbackResult: PageRouterCallbackResult = await wristbandAuth.pageRouter.callback(req, res);
const { callbackData, redirectUrl, type } = callbackResult;
// For some edge cases, such as if an invalid grant was passed to the token API,
// the SDK will require a redirect to restart the login flow. The SDK will return
// a redirectUrl that your code should redirect to.
if (type === CallbackResultType.REDIRECT_REQUIRED) {
return res.redirect(redirectUrl);
}
//
// Typically, this is where you would create your session and add CSRF handling,
// however, we'll ignore those topics for now, as they will be covered in more
// detail later in this guide.
//
// Once the Callback Endpoint has completed, we redirect to your app's
// default return URL (typically your app's home page) or to an explicit
// return URL, if one was specified in the original login request.
return res.redirect(callbackData!.returnUrl || '<replace_with_a_default_return_url>');
} catch (error) {
console.error(error);
return res.status(500).json({ error: "Internal Server Error" });
}
}
//
// Location -> src/app/api/auth/callback/route.ts
//
import { NextRequest } from 'next/server';
import { AppRouterCallbackResult, CallbackResultType } from '@wristband/nextjs-auth';
import { wristbandAuth } from '@/wristband-auth';
export async function GET(req: NextRequest) {
try {
// Call the Wristband callback() method to check if the user
// successfully authenticated. If the user did authenticate successfully,
// the user's tokens and claims can be retrieved from the callbackResult.
const callbackResult: AppRouterCallbackResult = await wristbandAuth.appRouter.callback(req);
const { callbackData, redirectUrl, type } = callbackResult;
// For some edge cases, such as if an invalid grant was passed to the token API,
// the SDK will require a redirect to restart the login flow. The SDK will return
// a redirectUrl that your code should redirect to.
if (type === CallbackResultType.REDIRECT_REQUIRED) {
return await wristbandAuth.appRouter.createCallbackResponse(req, redirectUrl);
}
//
// Typically, this is where you would create your session and add CSRF handling,
// however, we'll ignore those topics for now, as they will be covered in more
// detail later in this guide.
//
// Once the Callback Endpoint has completed, we create a NextResponse that will redirect
// to your app's default return URL (typically your app's home page) or to an explicit
// return URL, if one was specified in the original login request.
const appUrl = callbackData!.returnUrl || '<replace_with_a_default_return_url>';
const callbackResponse = await wristbandAuth.appRouter.createCallbackResponse(req, appUrl);
return callbackResponse;
} catch (error) {
console.error(error);
return Response.json({ error: "Internal Server Error" }, { status: 500 });
}
}
Logout Endpoint
The Logout Endpoint is responsible for cleaning up any session data and tokens associated with your authenticated user.
Below is a code snippet showing how to use Wristband's SDK to implement the Logout Endpoint within your NextJS application.
//
// Location -> src/pages/api/auth/logout.ts
//
import type { NextApiRequest, NextApiResponse } from 'next';
import { wristbandAuth } from '@/wristband-auth';
export default async function handleLogout(req: NextApiRequest, res: NextApiResponse) {
try {
//
// Typically, this is where you would delete state such as session and CSRF
// cookies. However, we'll ignore those topics for now, as they will be
// covered in more detail later in this guide.
//
// Call the Wristband logout() function and use the returned URL to redirect
// to Wristband's Logout Endpoint. This will delete Wristband's session
// that is associated to the authenticated user. When Wristband is done
// logging out the user it will redirect back to your application's login
// URL or to the explicitly provided redirect URL.
const wristbandLogoutUrl = await wristbandAuth.pageRouter.logout(req, res);
// Redirect to the wristbandLogoutUrl.
res.redirect(wristbandLogoutUrl);
} catch (error) {
console.error(error);
return res.status(500).json({ error: "Internal Server Error" });
}
}
//
// Location -> src/app/api/auth/logout/route.ts
//
import type { NextRequest } from 'next/server';
import { wristbandAuth } from '@/wristband-auth';
// Logout endpoint
export async function GET(req: NextRequest) {
try {
//
// Typically, this is where you would delete state such as session and CSRF
// cookies. However, we'll ignore those topics for now, as they will be
// covered in more detail later in this guide.
//
// Call the Wristband logout() method which will redirect to Wristband's Logout
// Endpoint. This will delete Wristband's session that is associated to
// the authenticated user. When Wristband is done logging out the user
// it will redirect back to your application's login URL or to the
// explicitly provided redirect URL.
return await wristbandAuth.appRouter.logout(req);
} catch (error) {
console.error(error);
return Response.json({ error: "Internal Server Error" }, { status: 500 });
}
}
Register Your Login Endpoint and Callback Endpoint With Wristband
For several authentication flows, Wristband will need to redirect to your application's Login Endpoint and Callback Endpoint. Therefore, we need to inform Wristband of the URLs for these two endpoints. To do that, we'll need to update the following two fields within the Wristband dashboard:
- Application Login URL
- Client Redirect URIs
In the sections below, we'll go over how to update these two fields.
Updating the Application Login URL
To update the Application Login URL, follow these steps.
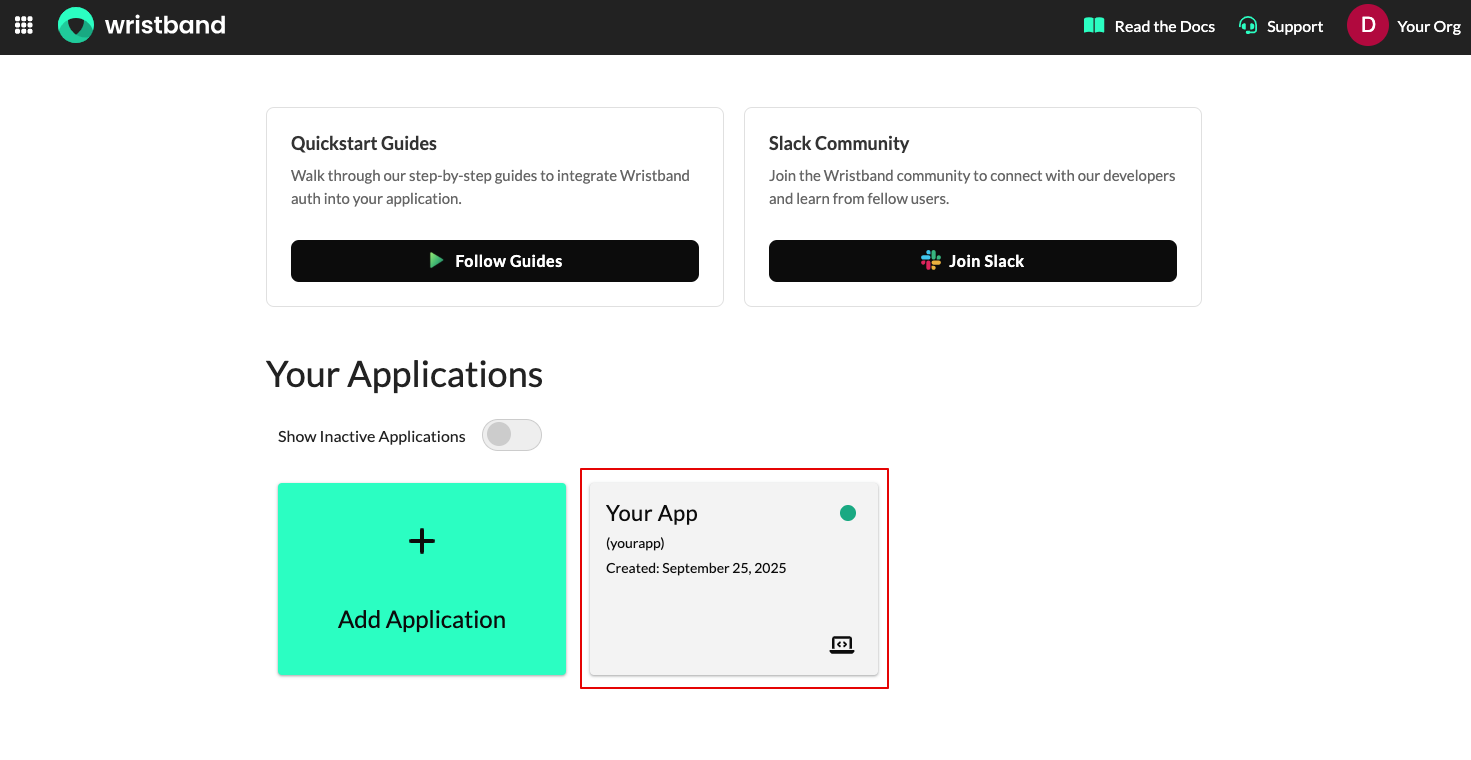
- From the Dashboard Home Page, select the appropriate application.

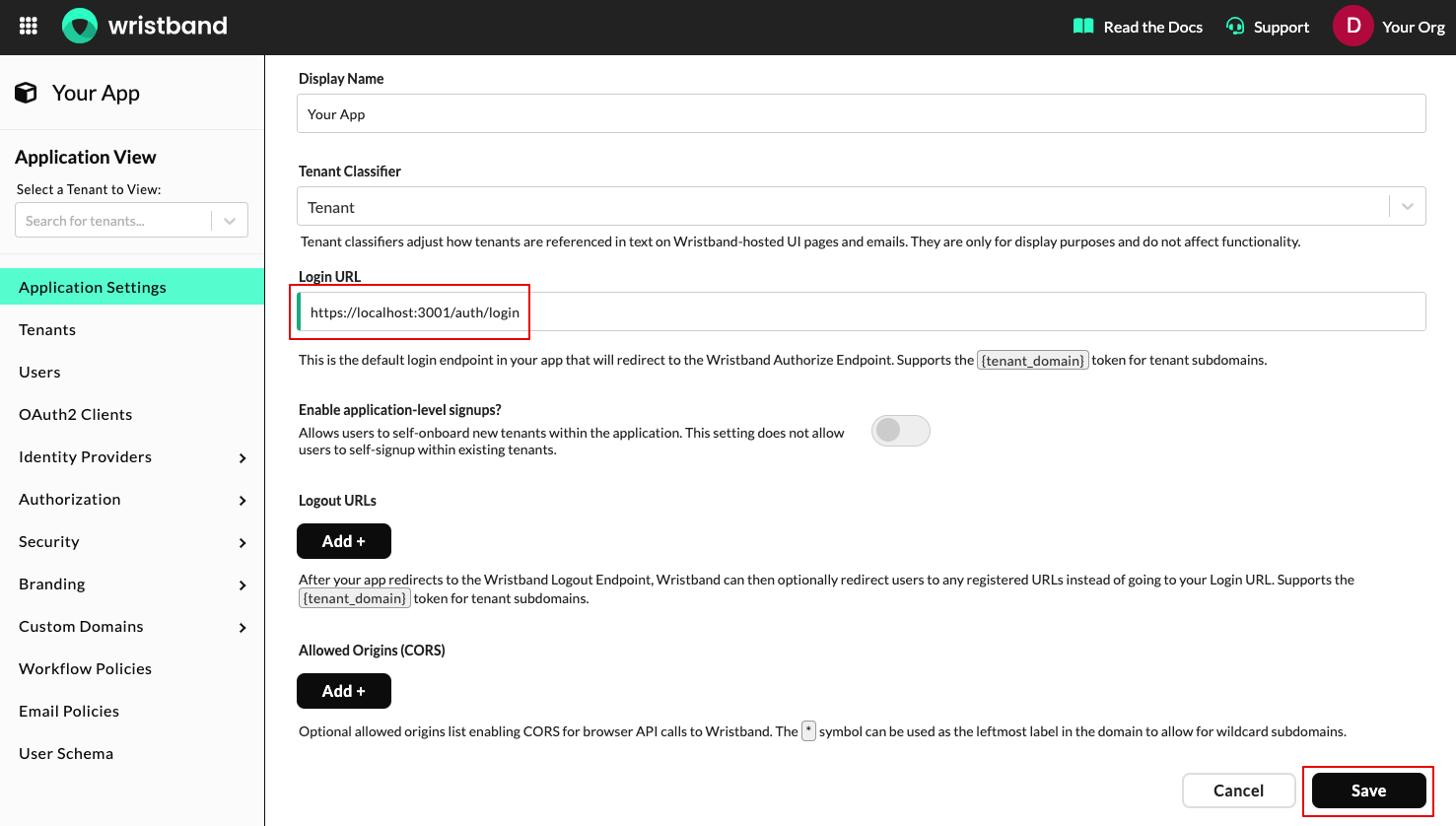
- Next, on the Application Settings page, locate the Login URL field and set its value to the URL of your application's Login Endpoint. When you are finished, click the "Save" button.

Updating the Client Redirect URIs
To update the Client Redirect URIs, follow these steps.
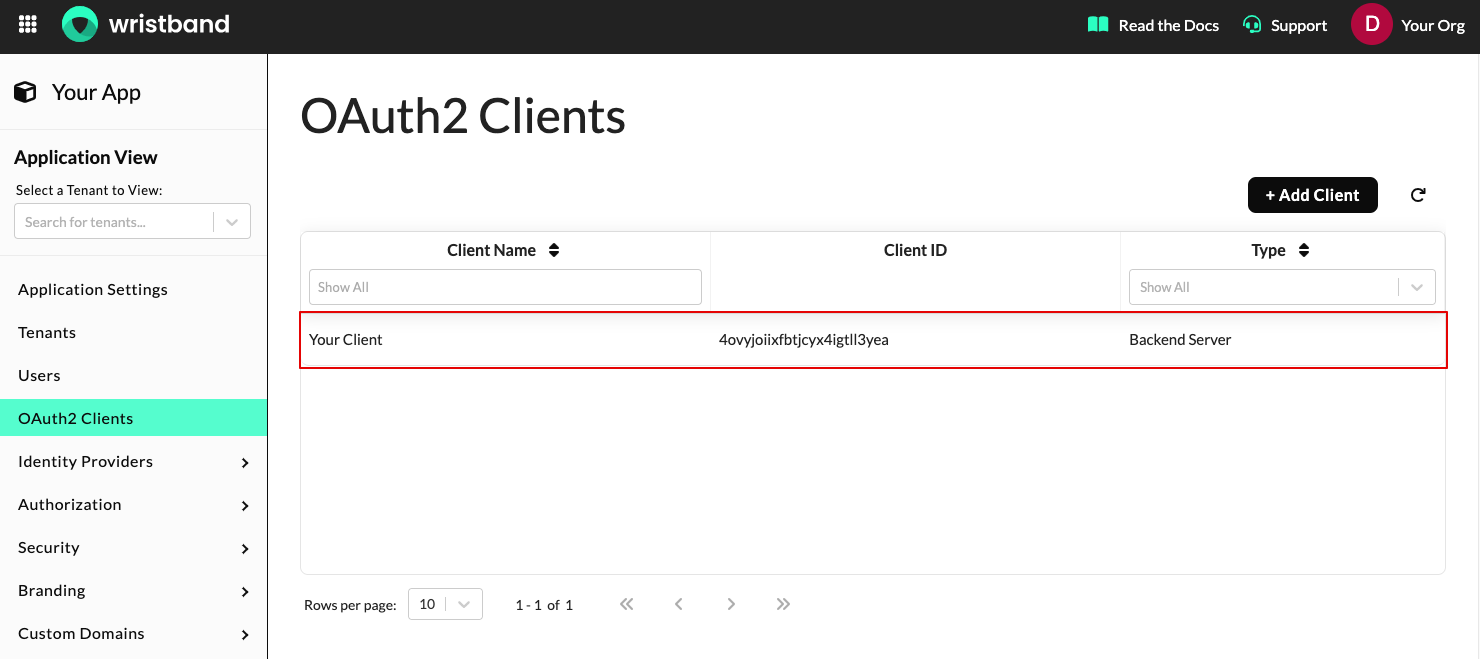
- Select "OAuth2 Clients" from the left navigation bar, then select the client whose ID matches the client ID that was registered with the SDK.

- On the Edit Client page, navigate to the Redirect URIs section and click the "Add+" button. Then enter the URL of your application's Callback Endpoint. When you are finished, click the "Save" button.
Updated 2 days ago
Now that you've set up your application's authentication endpoints, let's test some basic flows.