🧪 Test Redirect to Login
Verify that your application's Login Endpoint can successfully redirect to Wristband.
Tests not working?
If you get stuck, contact us and our development team will work directly with you to get unblocked.
Once you've implemented your authentication endpoints (login, callback, and logout), check that your Login Endpoint can successfully redirect to Wristband's hosted login pages.
Prerequisites
Before testing your Login Endpoint, ensure that your .NET server is running.
1. Verify Application Login Page
First, test that you can reach the Application Login Page. To do so, enter the URL pointing to your application's Login Endpoint in your browser, for example:
http://localhost:3000/auth/login
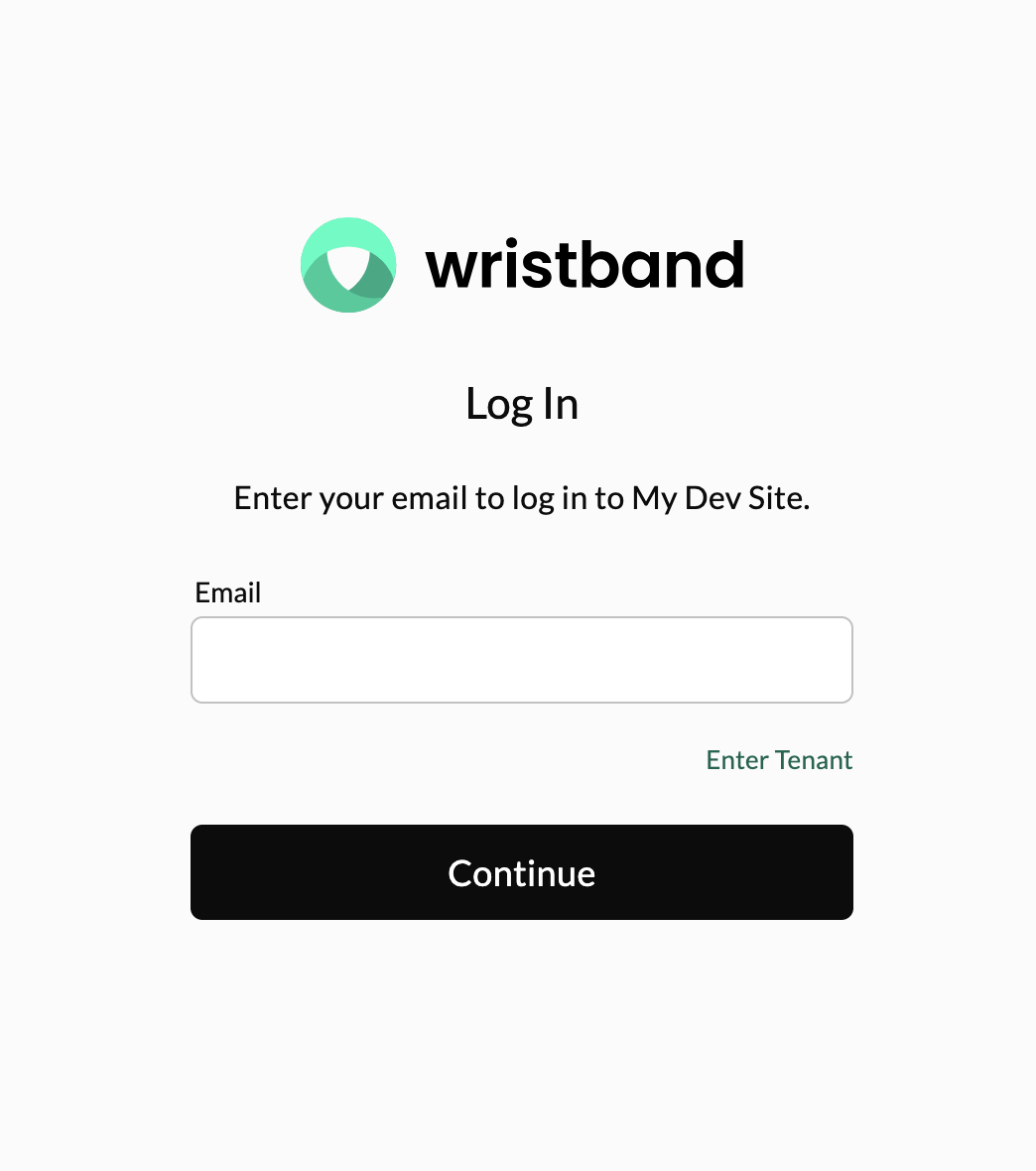
This should land you on the Application Login Page.

If you see the Application Login Page, your Login Endpoint is correctly redirecting to Wristband for scenarios where the user's tenant is unknown.
Next, we'll verify that redirects to the Tenant Login Page are working correctly.
2. Verify Tenant Login Page
While on the Application Login Page, do the following:
- Enter the email address of the user you created when setting up your application.
- Next, click on the "Continue" button.
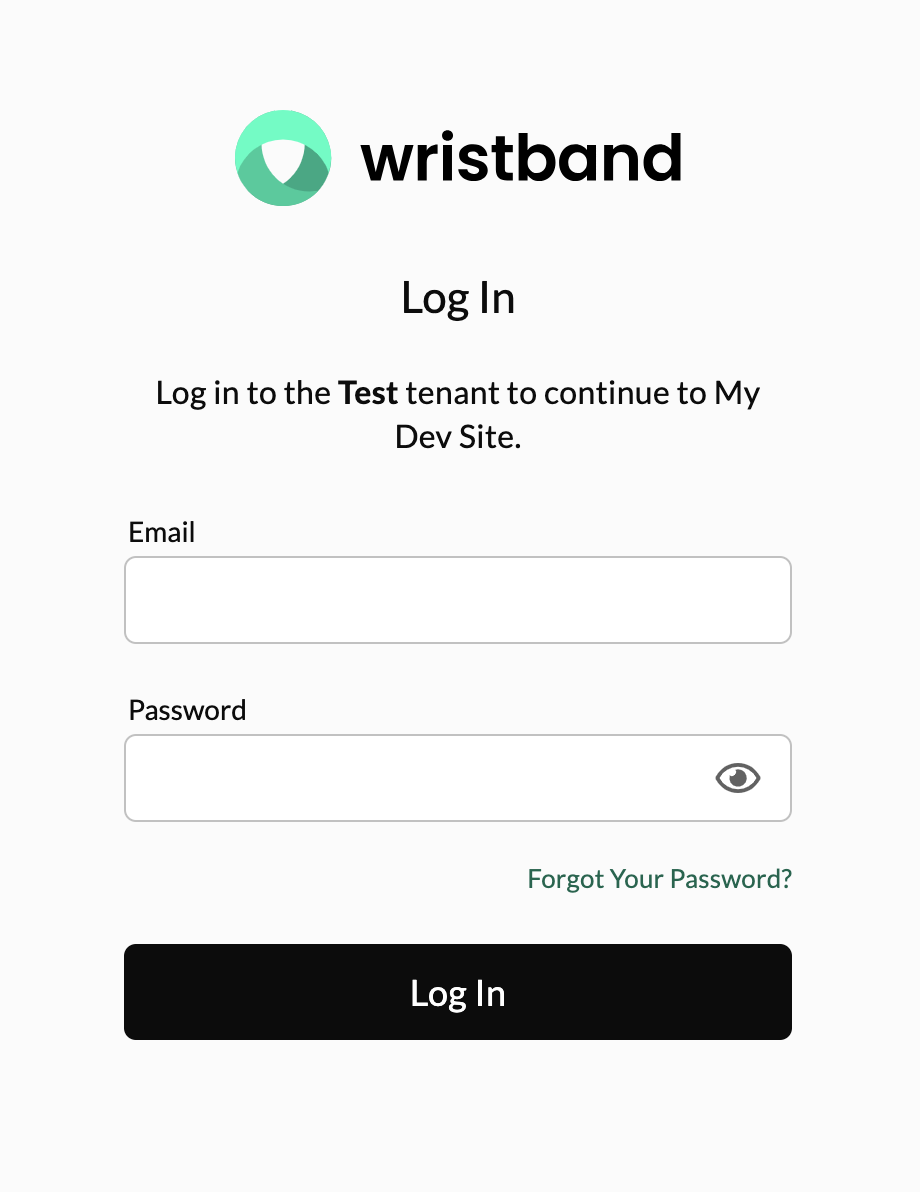
You should now be redirected to your user's Tenant Login page.

If you see the Tenant Login page, your Login Endpoint is correctly redirecting to Wristband for scenarios where the user's tenant is known.
Next, we'll verify that the Login State Cookie is being set in the browser.
3. Verify Login State Cookie
When your Login Endpoint is called, the Wristband SDK creates a Login State Cookie before redirecting to Wristband's Authorize endpoint. The Login State Cookie is used to pass any necessary data from the Login Endpoint to the Callback Endpoint.
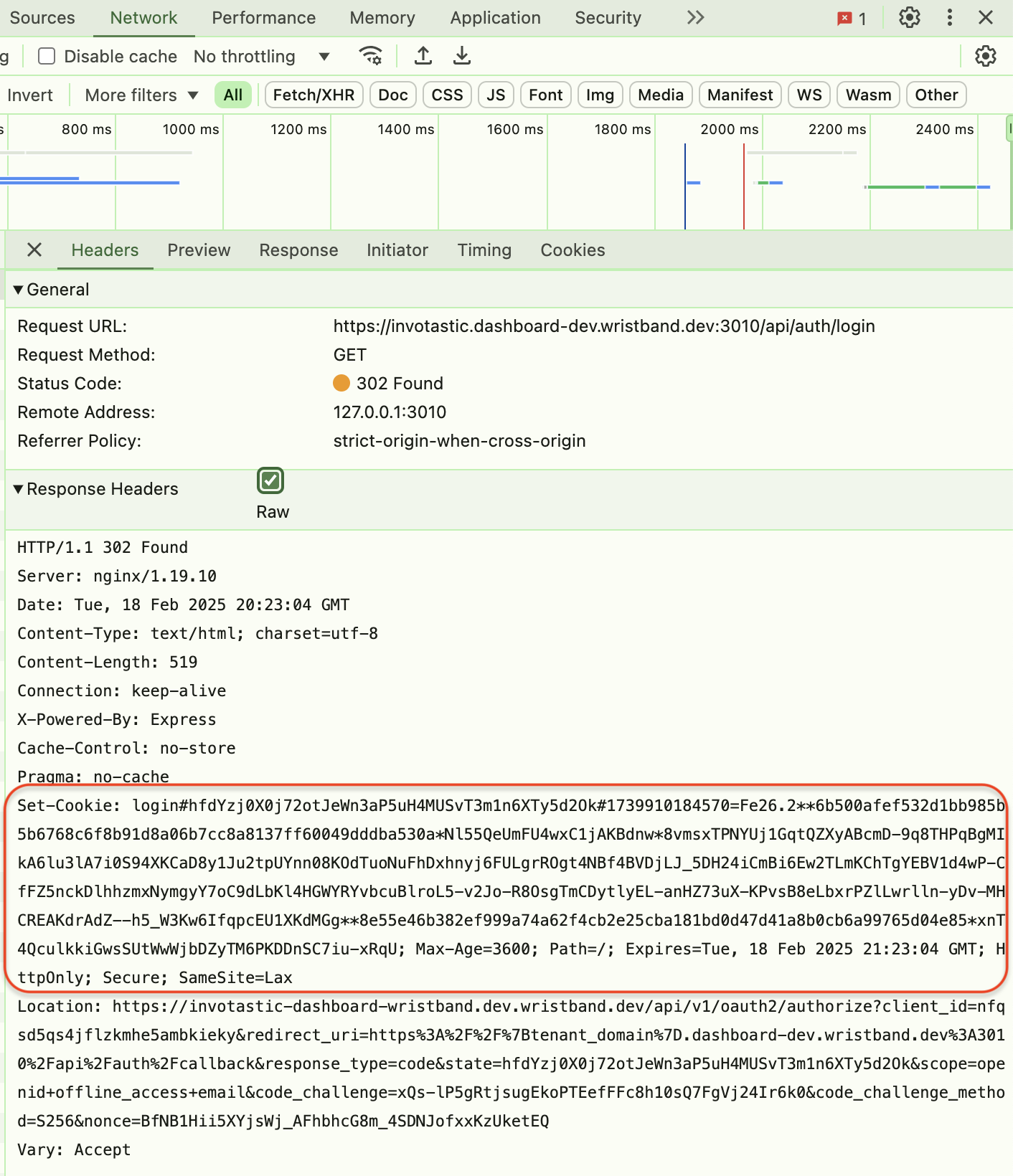
Verify That The Login State Cookie Is Set In Response
Use your browser's developer tools to verify the Login Endpoint's response includes a Set-Cookie header for the Login State Cookie. The Login State Cookie's name will be login.

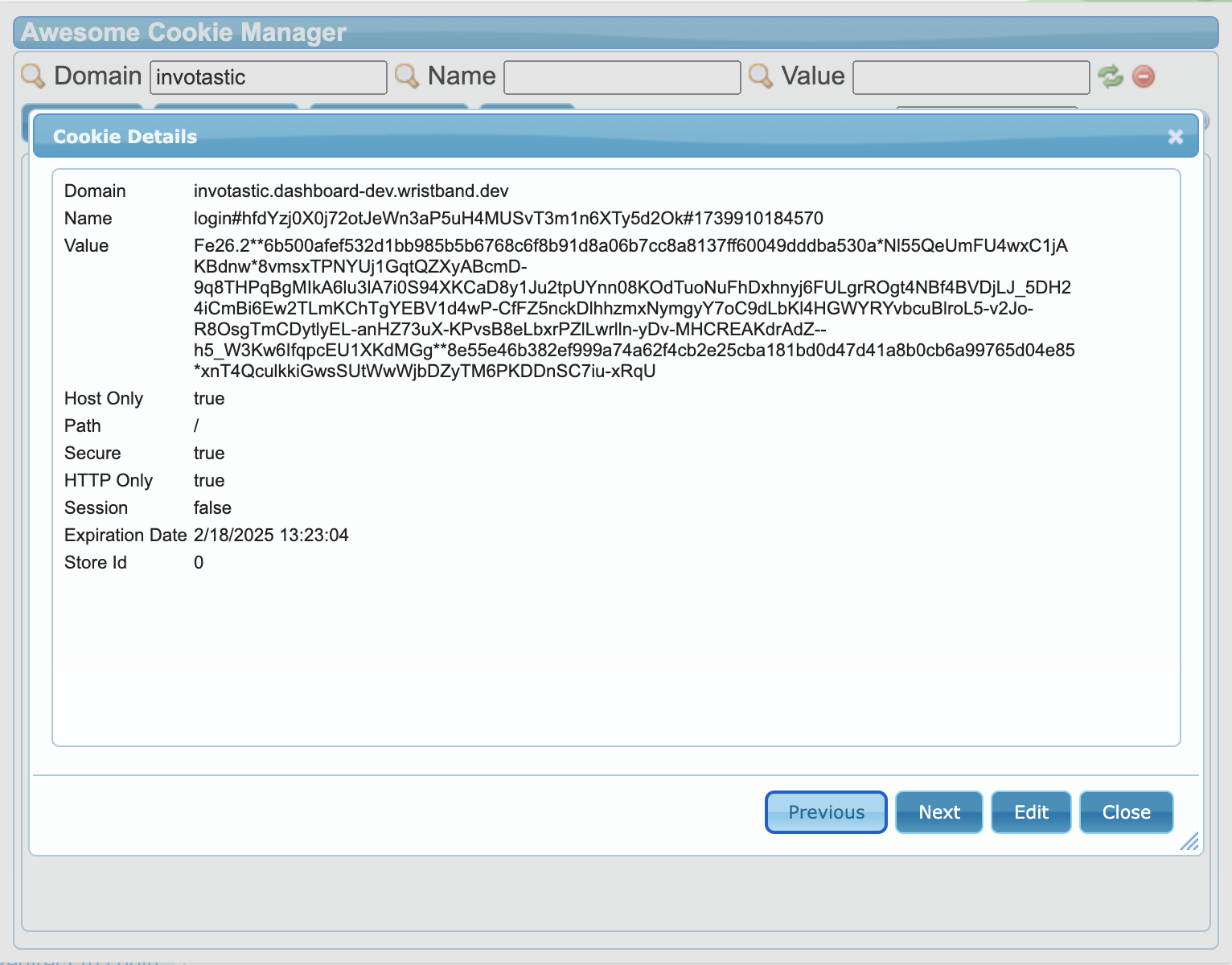
Verify That The Browser Stored The Login State Cookie
Verify that the Login State Cookie appears in your browser's storage. The Login State Cookie should be associated with your application's domain.

If you see the Login State Cookie in your browser, congratulations, your login endpoint is working correctly! 🎉

Looking good. You're starting off just fine.
Updated 15 days ago
Next we'll add session management so the user's authenticated state will persist across requests.