CSRF Protection
Learn how to protect your sessions against cross-site request forgery attacks.
What is Cross-Site Request Forgery (CSRF)?
Cross Site Request Forgery (CSRF) is a security vulnerability where attackers trick authenticated users into unknowingly submitting malicious requests to your application. Since these actions occur within a user’s session, they may result in unintended changes or data exposure without the user’s consent.
For modern browsers, CSRF attacks can be prevented by using the SameSite cookie attribute. Setting the SameSite cookie attribute to Strict for your session cookie will ensure that the browser won't send the cookie for cross-site requests, eliminating the threat of CSRF. However, if you plan to use looser SameSite settings or support older browsers that don't respect the SameSite attribute, then you'll need to implement your own CSRF protection. One common approach to CSRF protection is the Synchronizer Token pattern.
Synchronizer Token Pattern

Backend Server Integration with CSRF Cookie
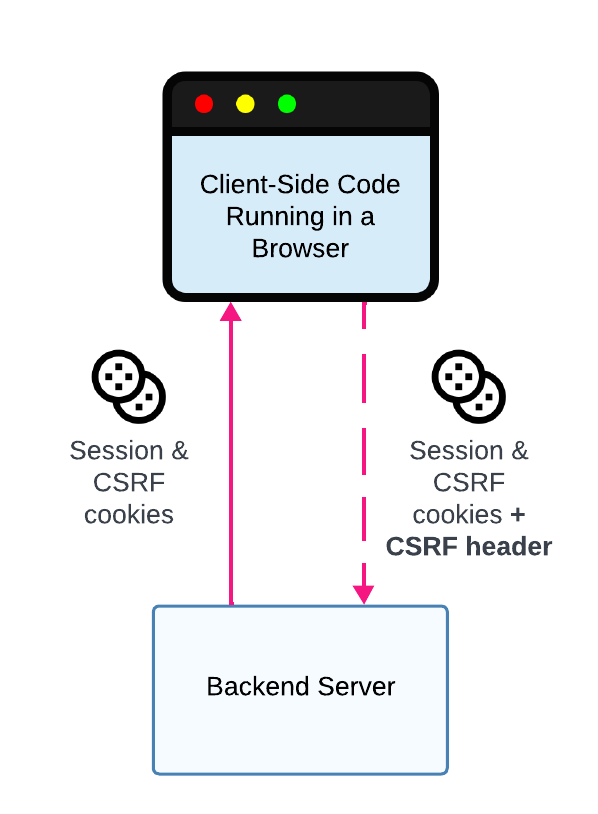
Below is an overview of how the Synchronizer Token pattern can be implemented as part of a Backend Server Wristband integration:
- Backend Server Generates a CSRF Token: After a user successfully authenticates, Wristband will redirect them to your Callback Endpoint. Within the Callback Endpoint, the server must generate a CSRF token. The CSRF token should be an encoded (e.g., hex encoded) cryptographically secure random number of at least 16 bytes. The CSRF token is then stored within the application session cookie and a separate CSRF cookie. The CSRF cookie must not have the
HttpOnlyflag set, so client-side JavaScript can read the CSRF token. - Client-Side JavaScript Sends the CSRF Token in a Custom Header: When client-side JavaScript makes requests to your backend server, it reads the CSRF token from the CSRF cookie and sends it in a custom request header, for example, an
X-Csrf-Tokenheader. - Server-Side CSRF Middleware Validation: The server's middleware verifies that the CSRF token in the custom request header matches the CSRF token in your application session. If that is not the case, then the server returns an unauthorized error. Note that the CSRF middleware must use the CSRF token from the HTTP request header, rather than the CSRF token from the CSRF cookie, when comparing it against the CSRF token in the user's session. The CSRF cookie will still be sent to the server for cross-site requests, so the CSRF token it contains can't be relied on to verify that the request is coming from the same site. However, only JavaScript running on the same site can read the CSRF cookie and set the token in the custom HTTP request header.
- CSRF Cookie Cleanup on Logout: When the user logs out, the server's logout endpoint must clear the CSRF cookie in addition to the user's session state.
Updated 4 months ago