Add Auth Endpoints
Learn how to create the necessary auth endpoints needed to integrate your application with Wristband.
To implement login and logout flows with Wristband, you'll need to use the Wristband SDK to create the following four endpoints in your Express application:
- Login Endpoint
- Callback Endpoint
- Logout Endpoint
- Session Endpoint
Login Endpoint
The Login Endpoint initiates login requests to Wristband. It constructs the authorization request and redirects the user to Wristband's Authorize Endpoint. From there, the user is directed to Wristband's hosted login page to complete the login process.
Below is a code snippet showing how to use Wristband's SDK to implement the Login Endpoint.
// src/routes/auth-routes.ts
import express from 'express';
import { requireWristbandAuth, wristbandAuth } from '../wristband';
const router = express.Router();
// Login Endpoint
router.get('/auth/login', async (req, res, next) => {
// Call the Wristband login() method which will return a URL that should
// be used to redirect to Wristband's hosted login page.
const wristbandAuthorizeUrl = await wristbandAuth.login(req, res);
return res.redirect(wristbandAuthorizeUrl);
});
...Callback Endpoint
After the user successfully authenticates, Wristband redirects to your application's Callback Endpoint. Calling wristbandAuth.callback() returns a CallbackResult object containing the user's tokens and claims.
To initialize the user's session, invoke thesession.fromCallback() function passing in the callback data as a parameter. This will hydrate the session with the user's claims and tokens. Finally, save the session by calling session.save().
Below is a code snippet showing how to use Wristband's SDK to implement the Callback Endpoint.
// src/routes/auth-routes.ts (continued)
...
// Callback Endpoint
router.get('/auth/callback', async (req, res, next) => {
// Call the Wristband callback() method to check if the user
// successfully authenticated. If the user did authenticate successfully,
// the user's tokens and claims can be retrieved from the CallbackResult.
const callbackResult = await wristbandAuth.callback(req, res);
const { callbackData, redirectUrl, type } = callbackResult;
// For some edge cases, such as if an invalid grant was passed to the token API,
// the SDK will return a redirect URL. Your code should redirect to it in order to
// restart the login flow.
if (type === 'redirect_required') {
return res.redirect(redirectUrl);
}
// Create a session for the authenticated user. If needed, custom fields can
// be stored in the session using the customFields parameter of the
// fromCallback() method.
req.session.fromCallback(callbackData)
await req.session.save();
// Once the Callback Endpoint has completed, we redirect to your app's
// default return URL (typically your app's home page) or to an explicit
// return URL, if one was specified in the original login request.
return res.redirect(callbackData.returnUrl || '<replace_with_a_default_return_url>');
});
...Logout Endpoint
When a user logs out of your application, you must ensure that all authenticated state associated with the user is cleared. The Logout Endpoint needs to perform three tasks to accomplish this:
- Clear the application's local session state.
- Revoke any refresh tokens associated with the user.
- Redirect to Wristband's Logout Endpoint to terminate the user's Wristband auth session.
Below is a code snippet showing how to use Wristband's SDK to implement the Logout Endpoint.
// src/routes/auth-routes.ts (continued)
...
// Logout Endpoint
router.get('/auth/logout', async (req, res, next) => {
// Get all the necessary session data needed to perform the logout operation.
const { refreshToken, tenantCustomDomain, tenantName } = req.session;
// Clear your application's local session.
req.session.destroy()
// Call the Wristband logout() function and use the returned URL to redirect
// to Wristband's Logout Endpoint. This will delete Wristband's session
// that is associated to the authenticated user. When Wristband is done
// logging out the user it will redirect back to your application's login
// URL or to the explicitly provided redirect URL.
const wristbandLogoutUrl = await wristbandAuth.logout(req, res, {
refreshToken,
tenantCustomDomain,
tenantName,
});
return res.redirect(wristbandLogoutUrl);
});
...Session Endpoint
The Session Endpoint verifies that an incoming request contains a valid session and, if so, returns a response that includes the user's session data. This endpoint is used primarily by the frontend for the following two purposes:
- To allow the frontend to determine whether the user has a valid session.
- To provide the frontend with the user's session data for use within the browser.
Below is a code snippet showing how to use Wristband's SDK to implement the Session Endpoint.
Important: This endpoint must be protected with authentication middleware.
// src/routes/auth-routes.ts (continued)
...
// Session Endpoint
// The `requireWristbandAuth` middleware ensures an authenticated session.
router.get('/auth/session', requireWristbandAuth, (req, res, next) => {
// Call the getSessionResponse() method to extract the user's
// session data and populate a SessionResponse. If needed, you can add
// additional data to the SessionResponse by using the metadata parameter
// of the getSessionResponse() method.
res.header('Cache-Control', 'no-store');
res.header('Pragma', 'no-cache');
const sessionResponse = req.session.getSessionResponse();
return res.status(200).json(sessionResponse);
});
export default router;Map Auth Endpoints
After implementing the auth endpoints, make sure to include them in your Express application app.ts file.
// src/app.ts
import express from 'express';
import { wristbandSession } from './wristband';
import authRoutes from './routes/auth-routes';
const app = express();
app.use(wristbandSession());
// New: Register your auth routes
app.use(authRoutes);
// Your other application setup...Register Your Login Endpoint and Callback Endpoint With Wristband
For several authentication flows, Wristband will need to redirect to your application's Login Endpoint and Callback Endpoint. Therefore, we need to inform Wristband of the URLs for these two endpoints. To do that, we'll need to update the following two fields within the Wristband dashboard:
- Application Login URL
- Client Redirect URIs
In the sections below, we'll go over how to update these two fields.
Updating the Application Login URL
To update the Application Login URL, follow these steps.
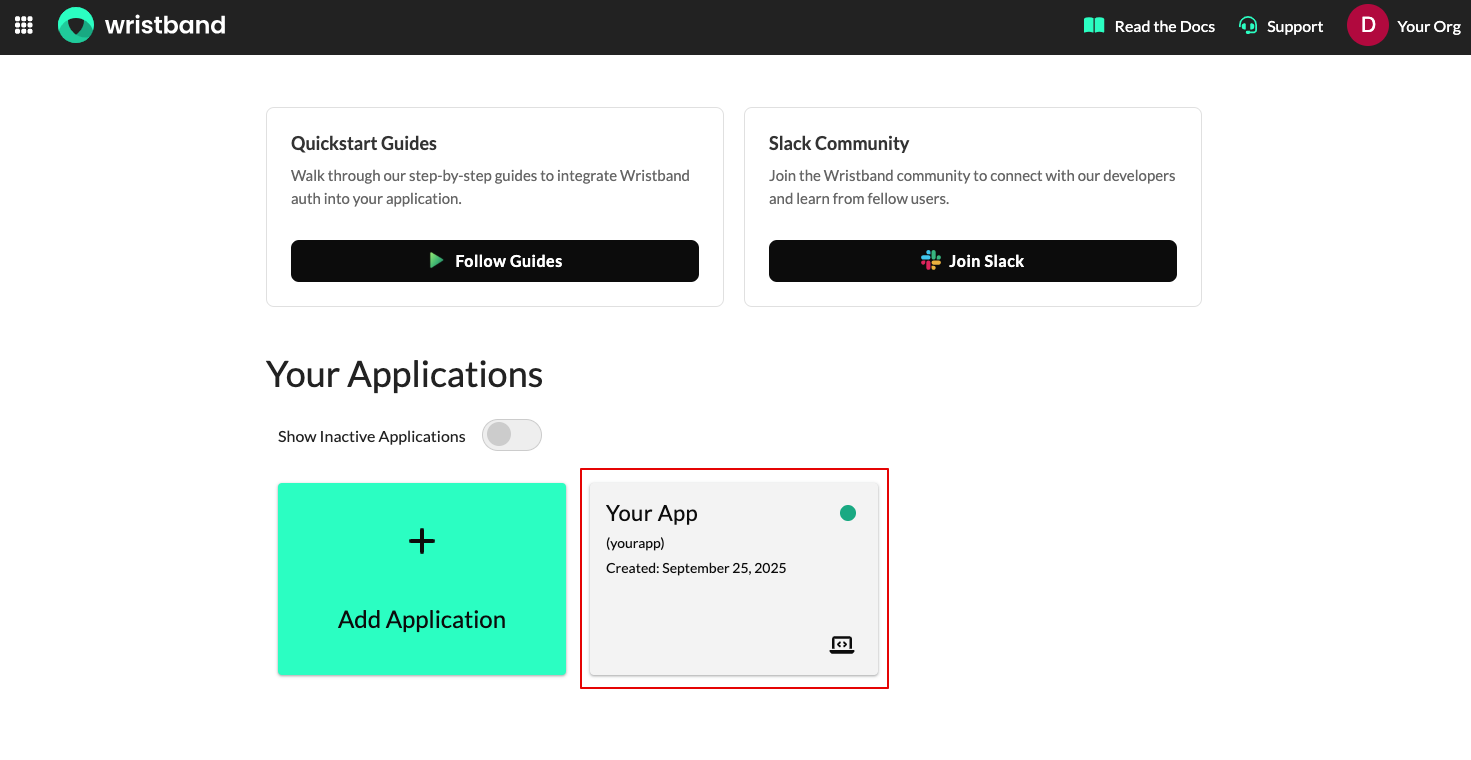
- From the Dashboard Home Page, select the appropriate application.

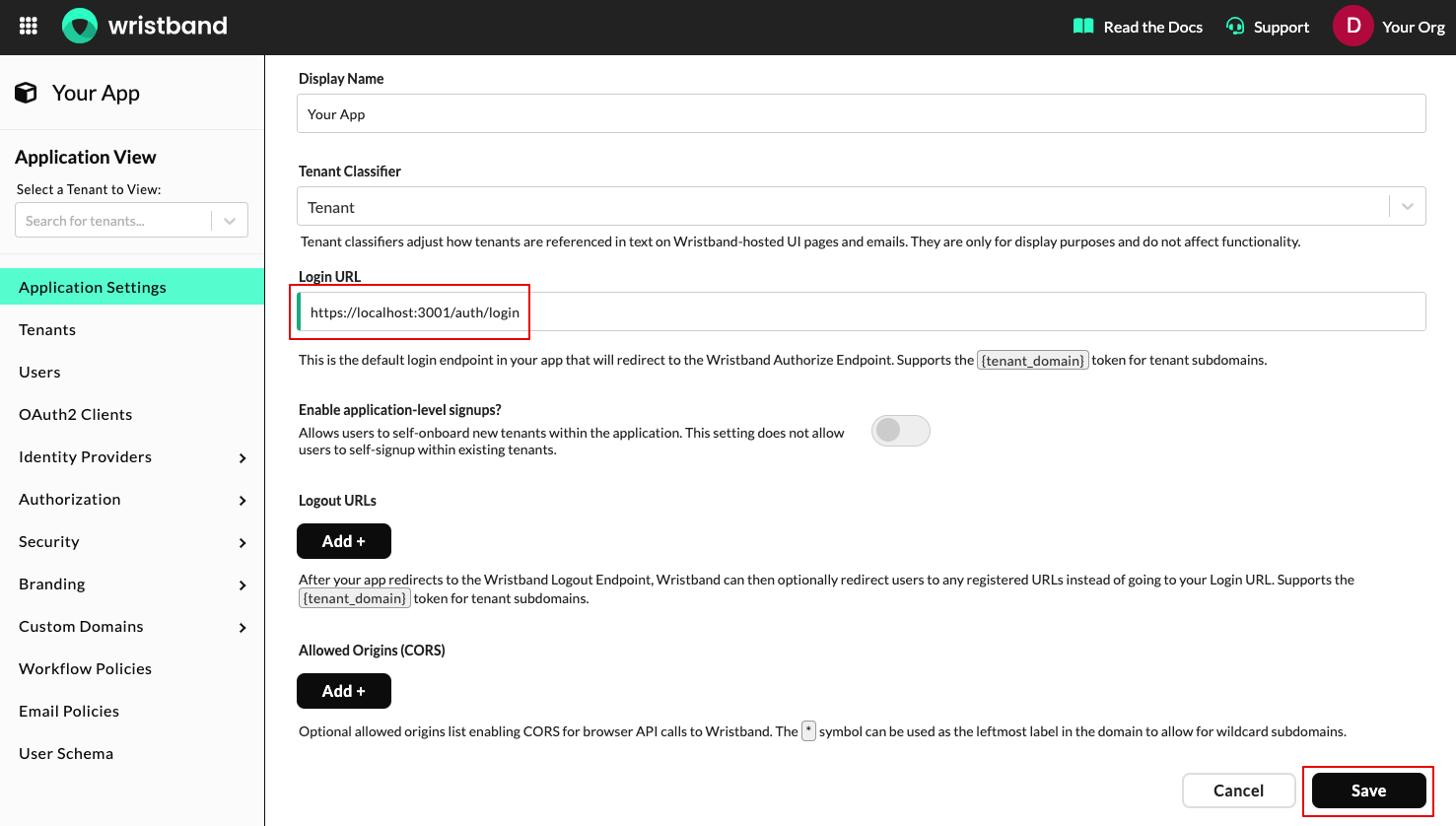
- Next, on the Application Settings page, locate the Login URL field and set its value to the URL of your application's Login Endpoint. When you are finished, click the "Save" button.

Updating the Client Redirect URIs
To update the Client Redirect URIs, follow these steps.
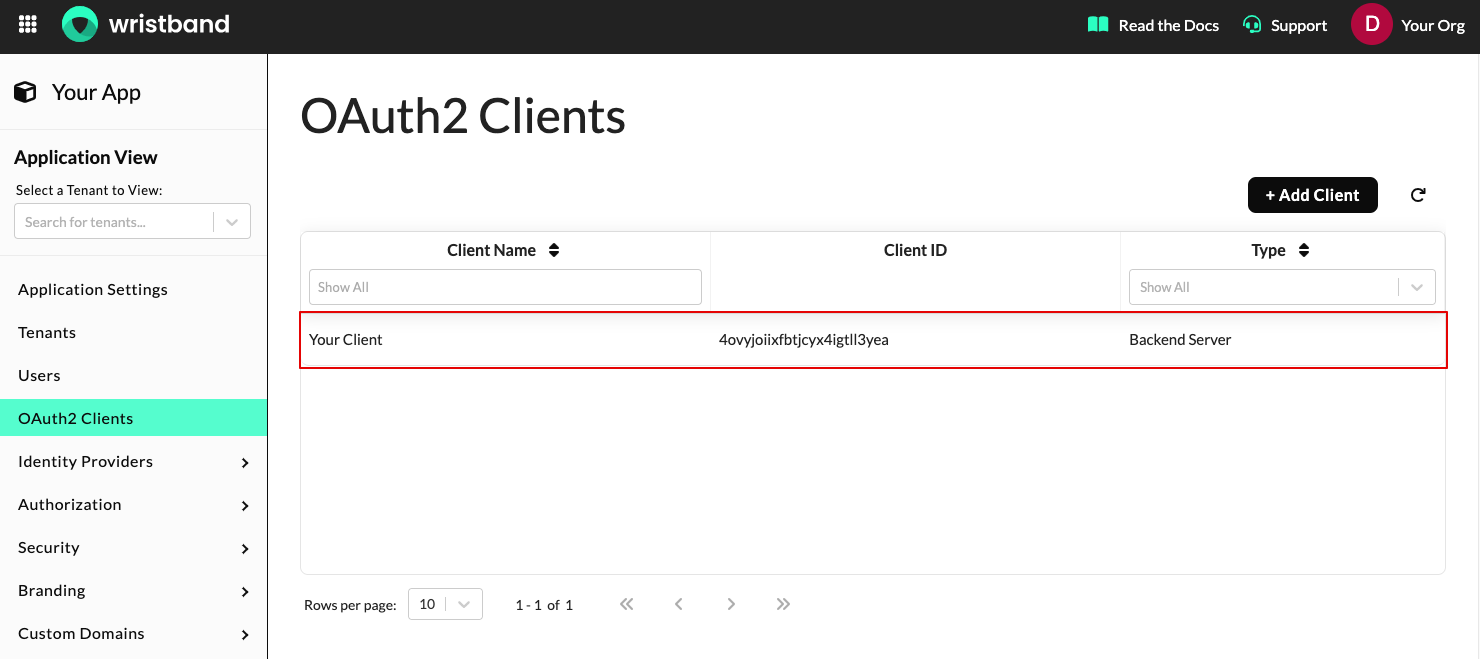
- Select "OAuth2 Clients" from the left navigation bar, then select the client whose ID matches the client ID that was registered with the SDK.

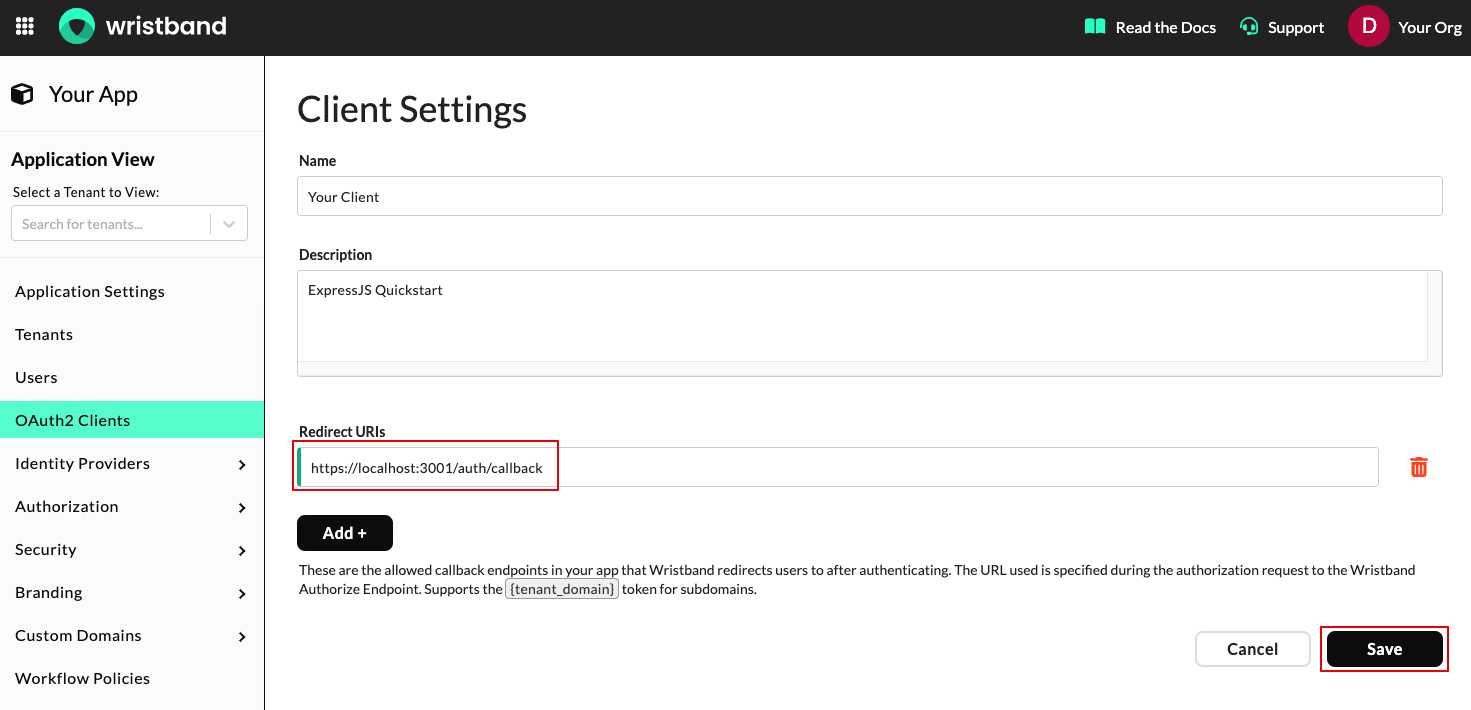
- On the Edit Client page, navigate to the Redirect URIs section and click the "Add+" button. Then enter the URL of your application's Callback Endpoint. When you are finished, click the "Save" button.

Updated about 1 month ago
Now that your authentication endpoints are set up and configured, let's verify that they're working correctly.