Backend Server
Learn how backend servers can integrate with Wristband.
When to Opt for a Backend Server Integration
For web applications, the recommended approach for integrating with Wristband is to use a backend server. Note that a backend server, in this case, could be a traditional web application server, serverless functions, or a Backend For Frontend (BFF).

The primary advantage of using a backend server to integrate with Wristband is the enhanced security it offers for storing access and refresh tokens. In this integration pattern, tokens are encrypted and stored in an HTTP-only session cookie or a server-side datastore like Redis. This approach prevents browser-based attacks, such as cross-site scripting (XSS), from accessing or stealing the user's tokens.
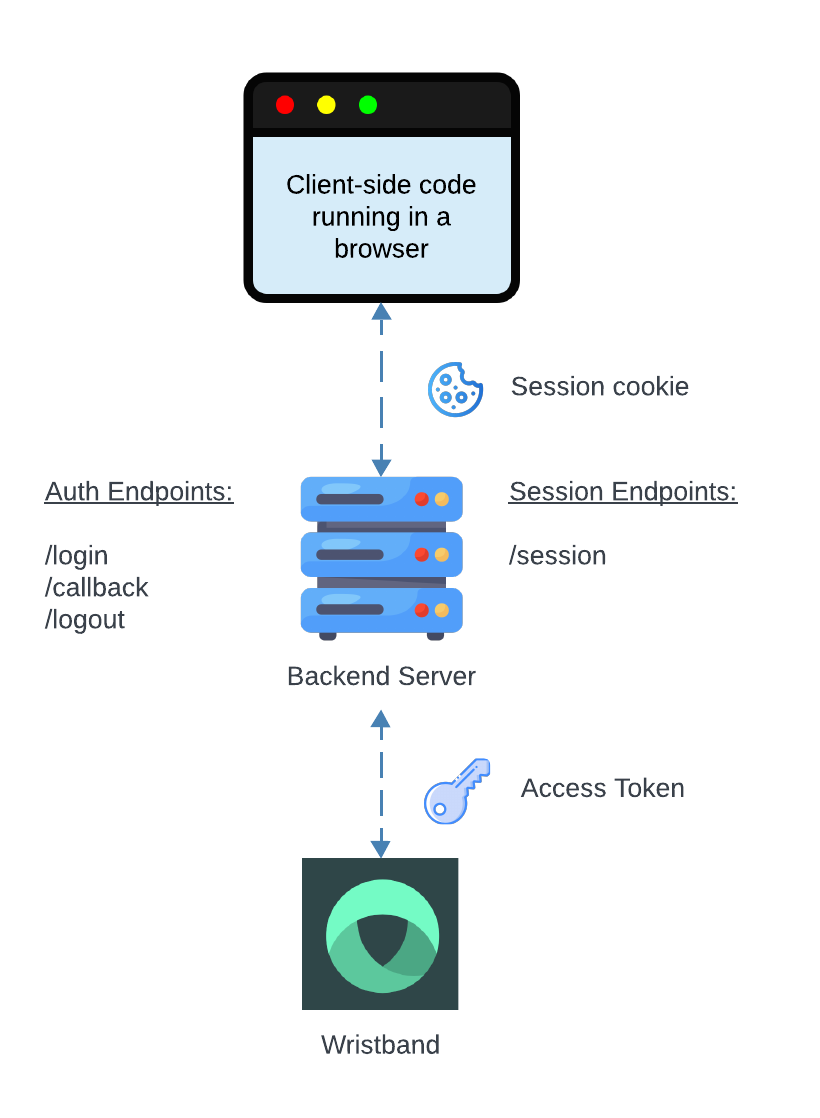
Architecture at a Glance

Backend server integration
For the Backend Server Integration pattern, a server hosts all the endpoints needed to interact with Wristband. Specifically, the backend server must implement the following four endpoints to authenticate users with Wristband: the Login, Callback, Logout, and Session endpoints.
Login Endpoint
The Login Endpoint is responsible for initializing your application's user login flow. This endpoint constructs an OIDC authorization URL, which includes necessary parameters like the client ID, redirect URI, and the requested scopes, and then redirects to Wristband's Authorization Endpoint. Wristband's Authorization Endpoint will then process the request and display a hosted login page for your application.
Callback Endpoint
After a user successfully authenticates, Wristband redirects the back to your application's Callback Endpoint, passing an authorization code. The Callback Endpoint then exchanges the authorization code for an access token and refresh token by making a request to Wristband's Token Endpoint. Once the tokens are received, the backend server then stores the tokens, typically in a session cookie or a server-side session store. The Callback Endpoint then redirects back to your application's home page or to a deep link, if one was provided.
Logout Endpoint
The Logout Endpoint handles deleting the user's session cookie and revoking any associated tokens. Also, the application's Logout Endpoint must redirect to Wristband's Logout Endpoint to ensure that Wristband's auth session is deleted as well. Once Wristband's Logout Endpoint completes the request, it will then redirect back to your application.
Session Endpoint
For the Backend Server Integration pattern, the client-side JavaScript can't access the session data directly from the session cookie, since it's an HttpOnly cookie. Therefore, the client-side JavaScript must request the user's session data from the server's Session Endpoint. The Session Endpoint uses the session cookie to extract the user's session information and returns it in the response.
Updated about 1 month ago