Native (Mobile / Desktop)
Learn how native applications can integrate with Wristband.
When to Opt for a Native Integration
The Native Integration pattern is for applications that are installed and executed directly on the user's mobile or desktop device, such as iOS, Android, or Windows.
While native apps mitigate browser-based risks like XSS, they face challenges such as device compromise or reverse engineering. This requires secure token storage using device-specific mechanisms (e.g: iOS Keychain). For native apps within larger ecosystems that include other applications, we recommend incorporating a Backend For Frontend (BFF) and adopting the Backend Server Integration pattern, as it enables centralized token management. For more details about the best practices and security considerations for OAuth 2.0 in native applications, refer to OAuth 2.0 for Native Apps BCP.
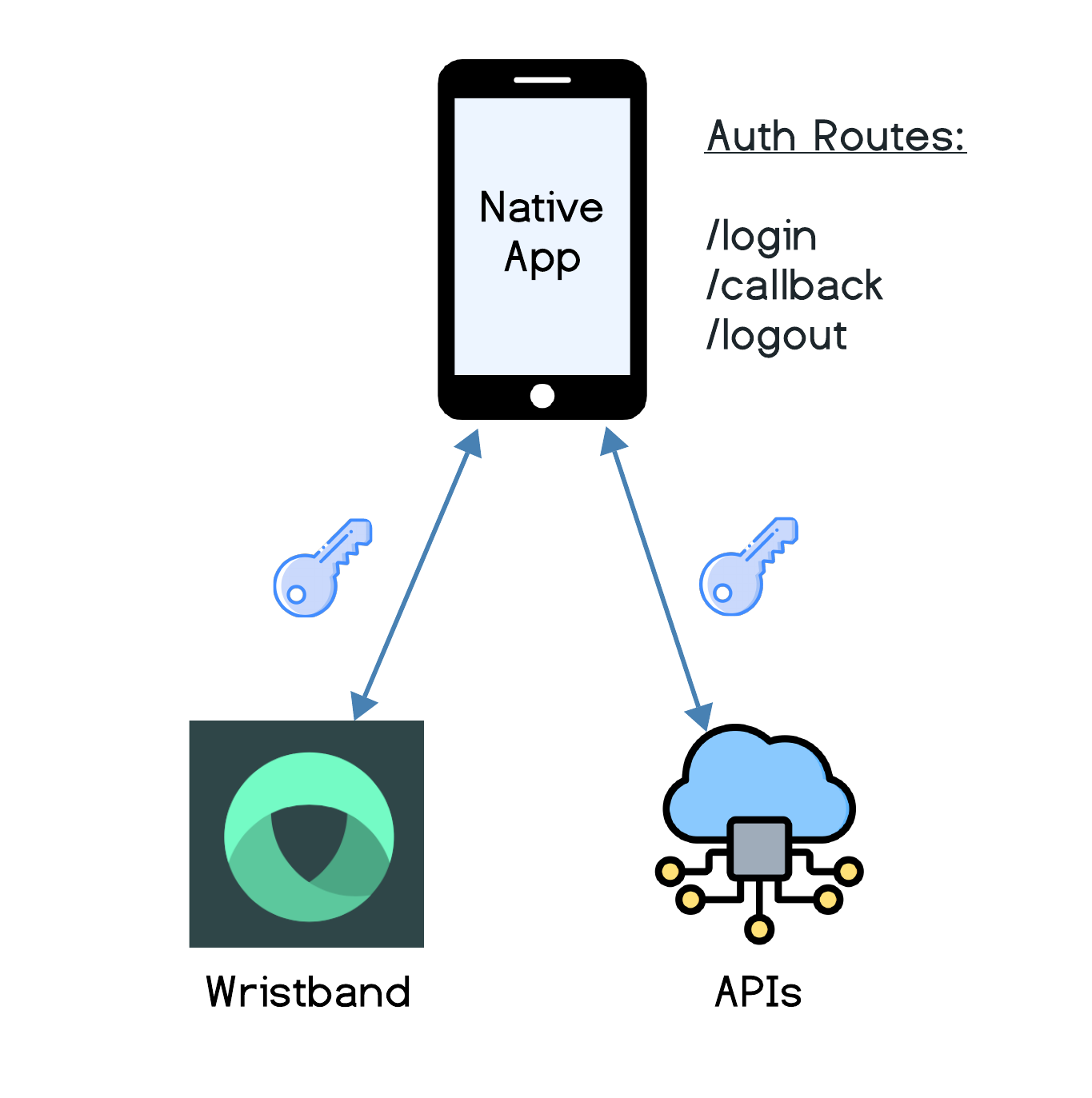
Architecture at a Glance

Native Integration
For the Native Integration pattern, all the authentication routes are implemented within the native app itself. Specifically, the native app must implement the following three routes to authenticate users with Wristband: a login route, a callback route, and a logout route.
Login Route
The login route is responsible for initiating the user authentication flow in the native app. This route constructs an OIDC authorization URL, ensuring it includes the necessary PKCE parameters. The native app then redirects the user to an in-device browser for authentication, as this prevents the app itself from accessing the user's credentials and and allows for the use of existing authentication sessions. Once the user is redirected to Wristband's authorization endpoint, Wristband validates the request and presents the hosted login page for the user to enter their credentials.
Callback Route
After successful authentication, Wristband redirects the user back to the native app’s callback route using deep linking, a method that allows the browser to return the user directly to a specific location within the app. This step is crucial as it ensures the app can securely receive the authorization code after the user authenticates. The app’s callback endpoint captures the authorization code and exchanges it for an access token and refresh token by sending a request to Wristband’s token endpoint. Once the tokens are received, the app securely stores them using the platform’s secure storage mechanism. Finally, the user is redirected to the app’s entry point to complete the login process.
Logout Route
The logout route in the native app handles deleting the user's tokens from the device's secure storage. If a refresh token was issued, the app should also call Wristband's token revocation endpoint to revoke the refresh token. Additionally, the app must redirect the user to Wristband's logout endpoint to ensure that the authentication session on Wristband is also terminated. Once Wristband completes the logout process, it will redirect the user back to the app’s login screen using deep linking, ensuring a seamless user experience and session termination.
Updated about 1 month ago