Add Auth Endpoints
Learn how to create the necessary auth endpoints needed to integrate your application with Wristband.
To implement login and logout flows with Wristband, you'll need to use the Wristband SDK to create three endpoints in your application: the Login Endpoint, the Callback Endpoint, and the Logout Endpoint.
Login Endpoint
The Login Endpoint is responsible for initiating login requests to Wristband. The code within the Login Endpoint constructs the Wristband authorization request and then redirects to Wristband's Authorize Endpoint. After redirecting to Wristband's Authorize Endpoint, the user will then be directed to Wristband's hosted login page, where they can complete the login process.
Below is a code snippet showing how to use Wristband's SDK to implement the Login Endpoint within your C# application.
// AuthRoutes.cs
using Microsoft.AspNetCore.Authentication;
using Microsoft.AspNetCore.Authentication.Cookies;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Http;
using Wristband.AspNet.Auth;
public static class AuthRoutes
{
public static WebApplication MapAuthEndpoints(this WebApplication app)
{
// Login Endpoint
app.MapGet("/auth/login", async (HttpContext httpContext, IWristbandAuthService wristbandAuth) =>
{
try
{
// Call the Wristband Login() method which will return a URL that should
// be used to redirect to Wristband's hosted login page.
var wristbandAuthorizeUrl = await wristbandAuth.Login(httpContext, null);
// Return a redirect response to the wristbandAuthorizeUrl.
return Results.Redirect(wristbandAuthorizeUrl);
}
catch (Exception ex)
{
return Results.Problem(detail: $"Unexpected error: {ex.Message}", statusCode: 500);
}
});
...
return app;
}
}Callback Endpoint
After a user authenticates, Wristband will redirect back to your application's Callback Endpoint. The Callback Endpoint should then verify that the user successfully authenticated. If the user has successfully authenticated, you can retrieve their tokens and claims before redirecting back to your application's home page or an explicit return URL.
Below is a code snippet showing how to use Wristband's SDK to implement the Callback Endpoint within your C# application.
// AuthRoutes.cs
using Microsoft.AspNetCore.Authentication;
using Microsoft.AspNetCore.Authentication.Cookies;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Http;
using Wristband.AspNet.Auth;
public static class AuthRoutes
{
public static WebApplication MapAuthEndpoints(this WebApplication app)
{
...
// Callback Endpoint
app.MapGet("/auth/callback", async (HttpContext httpContext, IWristbandAuthService wristbandAuth) =>
{
try
{
// Call the Wristband Callback() method to check if the user
// successfully authenticated. If the user did authenticate successfully,
// the user's tokens and claims can be retrieved from the callbackResult.
var callbackResult = await wristbandAuth.Callback(httpContext);
// For some edge cases, such as if an invalid grant was passed to the
// token API, the SDK will require a redirect to restart the login flow.
if (callbackResult.Type == CallbackResultType.REDIRECT_REQUIRED)
{
return Results.Redirect(callbackResult.RedirectUrl);
}
//
// Typically, this is where you would create your session and add CSRF
// handling, however, we'll ignore those topics for now, as they will be
// covered in more detail later in this guide.
//
// Once the Callback Endpoint has completed, we redirect to your app's
// default return URL (typically your app's home page) or to an explicit
// return URL, if one was specified in the original login request.
var appUrl = string.IsNullOrWhiteSpace(callbackResult.CallbackData.ReturnUrl)
? "<replace_with_a_default_return_url>"
: callbackResult.CallbackData.ReturnUrl;
return Results.Redirect(appUrl);
}
catch (Exception ex)
{
return Results.Problem(detail: $"Unexpected error: {ex.Message}", statusCode: 500);
}
});
...
return app;
}
}Logout Endpoint
The Logout Endpoint is responsible for cleaning up any session data and tokens associated with your authenticated user.
Below is a code snippet showing how to use Wristband's SDK to implement the Logout Endpoint within your C# application.
// AuthRoutes.cs
using Microsoft.AspNetCore.Authentication;
using Microsoft.AspNetCore.Authentication.Cookies;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Http;
using Wristband.AspNet.Auth;
public static class AuthRoutes
{
public static WebApplication MapAuthEndpoints(this WebApplication app)
{
...
// Logout Endpoint
app.MapGet("/auth/logout", async (HttpContext httpContext, IWristbandAuthService wristbandAuth) =>
{
//
// Typically, this is where you would delete state such as session and CSRF
// cookies. However, we'll ignore those topics for now, as they will be covered in
// more detail later in this guide.
//
try
{
// Call the Wristband Logout() method and use the returned URL to redirect
// to Wristband's Logout Endpoint. This will delete Wristband's session
// that is associated to the authenticated user. When Wristband is done
// logging out the user it will redirect back to your application's login
// URL or to the explicitly provided redirect URL.
var wristbandLogoutUrl = await wristbandAuth.Logout(httpContext, null);
// Return a redirect response to the wristbandLogoutUrl.
return Results.Redirect(wristbandLogoutUrl);
}
catch (Exception ex)
{
return Results.Problem(detail: $"Unexpected error: {ex.Message}", statusCode: 500);
}
});
...
return app;
}
}Map Auth Endpoints
After implementing the auth endpoints, make sure to map them to your application in your Program.cs file.
// Program.cs
...
// API routes
app.MapAuthEndpoints();
...Register Your Login Endpoint and Callback Endpoint With Wristband
For several authentication flows, Wristband will need to redirect to your application's Login Endpoint and Callback Endpoint. Therefore, we need to inform Wristband of the URLs for these two endpoints. To do that, we'll need to update the following two fields within the Wristband dashboard:
- Application Login URL
- Client Redirect URIs
In the sections below, we'll go over how to update these two fields.
Updating the Application Login URL
To update the Application Login URL, follow these steps.
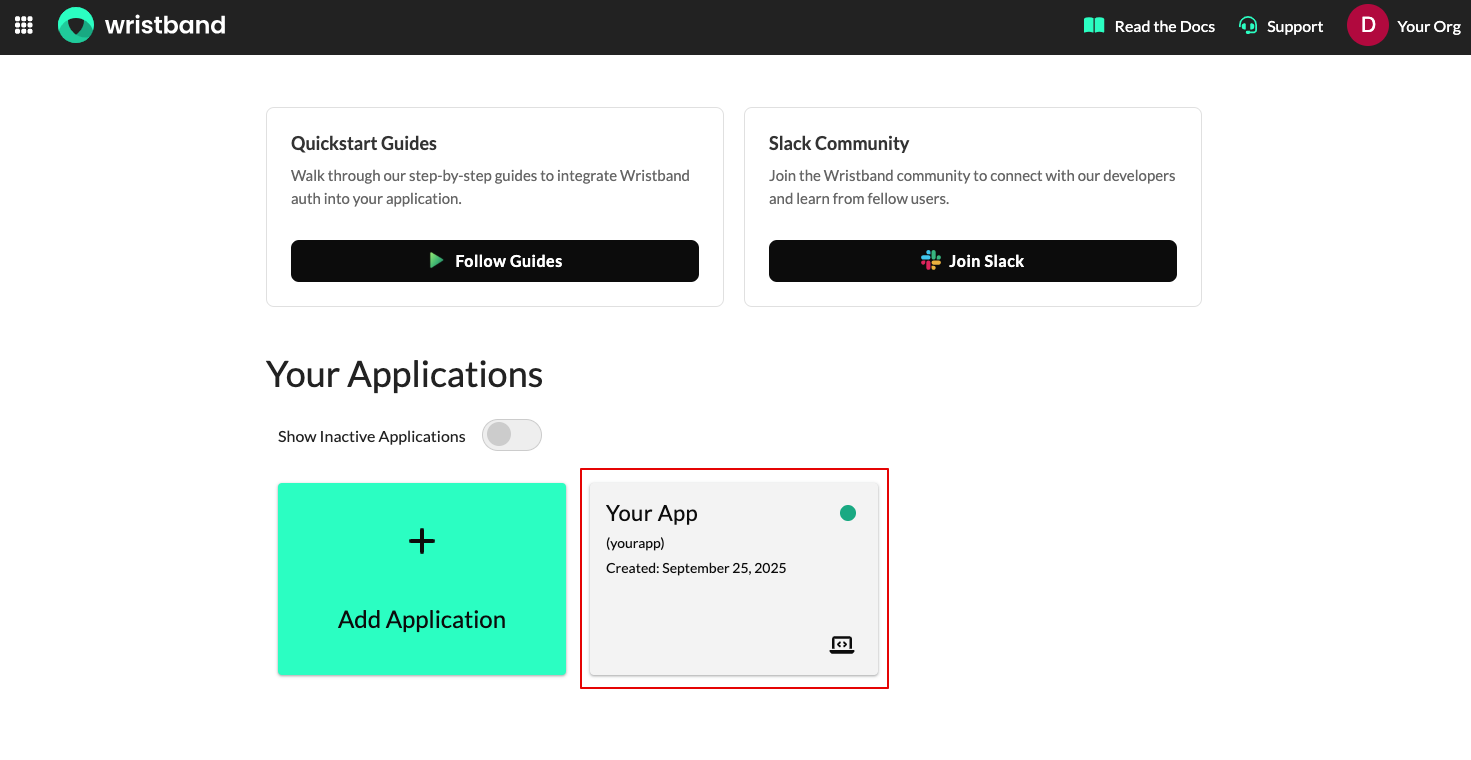
- From the Dashboard Home Page, select the appropriate application.

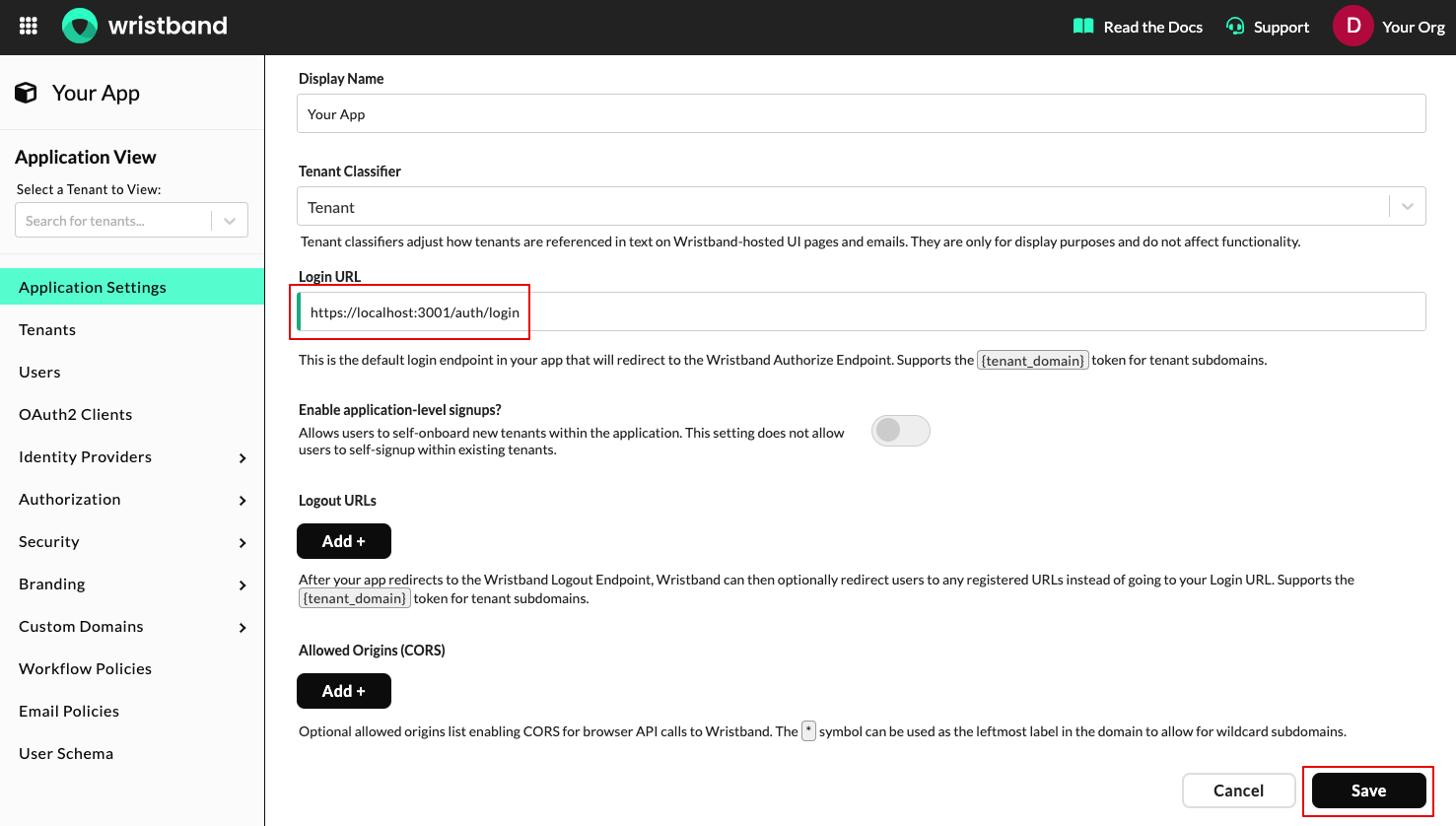
- Next, on the Application Settings page, locate the Login URL field and set its value to the URL of your application's Login Endpoint. When you are finished, click the "Save" button.

Updating the Client Redirect URIs
To update the Client Redirect URIs, follow these steps.
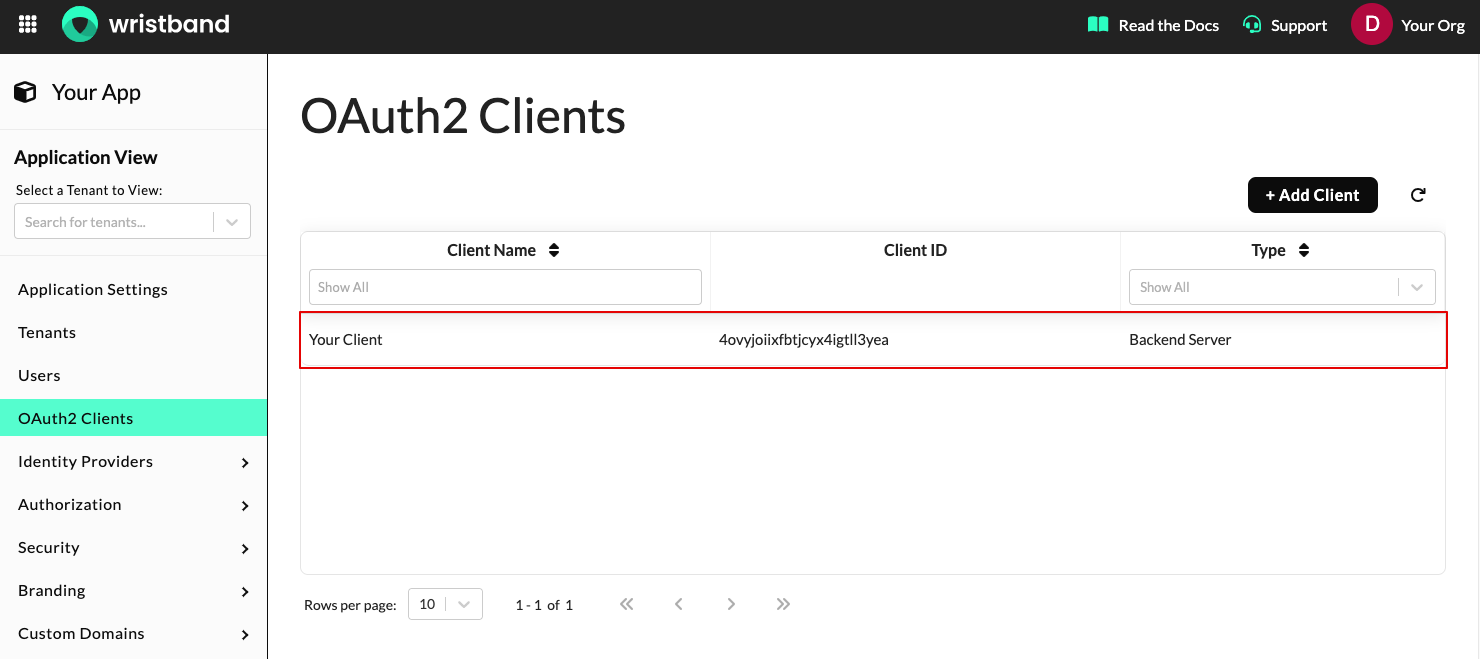
- Select "OAuth2 Clients" from the left navigation bar, then select the client whose ID matches the client ID that was registered with the SDK.

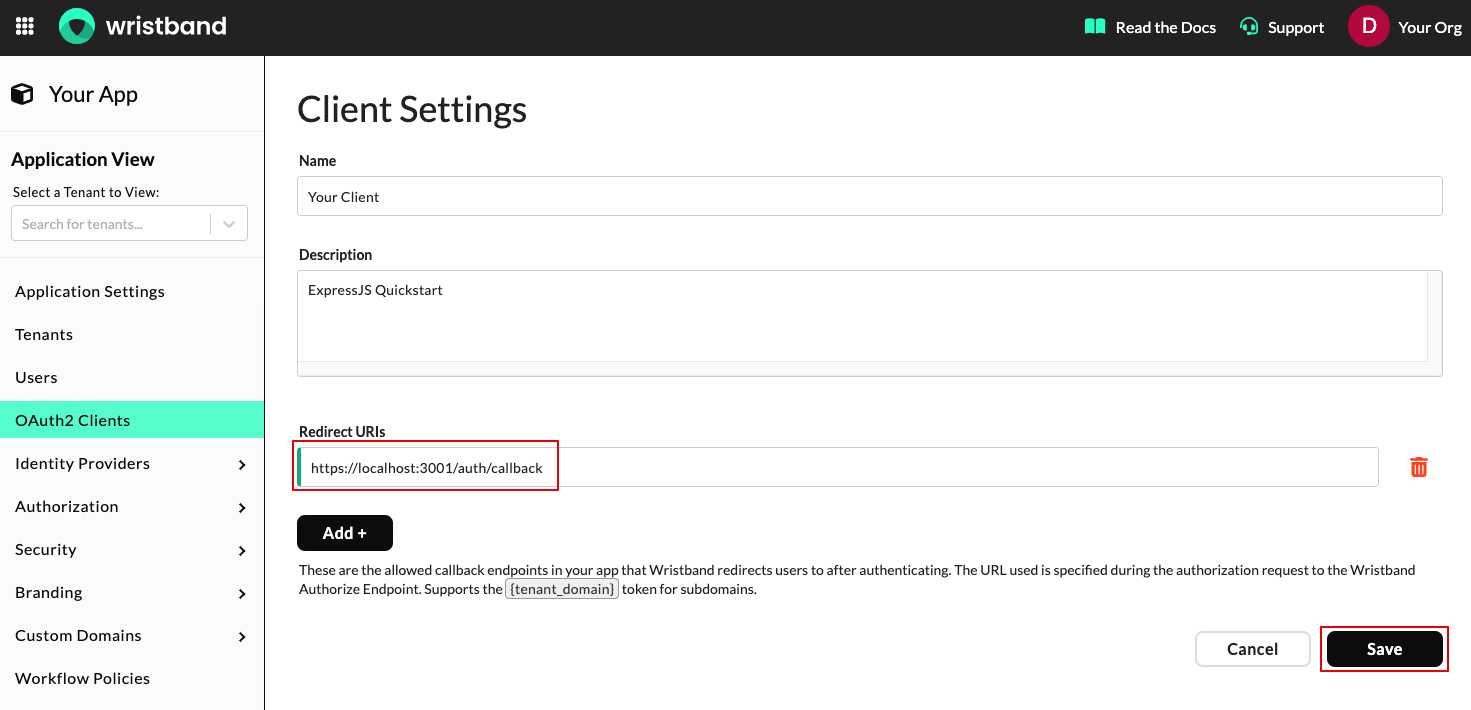
- On the Edit Client page, navigate to the Redirect URIs section and click the "Add+" button. Then enter the URL of your application's Callback Endpoint. When you are finished, click the "Save" button.

Updated about 1 month ago
Now that you've set up your application's authentication endpoints, let's test that they're working.