Workflows Overview
Wristband offers pre-built workflows tailored to diverse user interactions within your application.
Wristband’s well-defined, pre-built workflows streamline user interactions, enhancing the overall experience while boosting development efficiency. By simplifying the implementation of common tasks, Wristband ensures consistency and reliability, allowing your team to focus on building unique features.
The following workflows are available to your applications:
- Signup
- User Activation
- Email Verification
- Tenant Discovery
- Login
- Forgot Password
- New User Invitation
- Existing User Invitation
- Change Email
For a deeper understanding of each workflow, including the corresponding API calls, configuration details, and more, please refer to the dedicated documentation page for each specific workflow.
Workflow UI Pages
The described workflows involve both API interactions and user interface (UI) interactions. By default, Wristband hosts the UI pages, providing forms and user prompts as required to manage user engagement within your application. Alternatively, you have the flexibility to host each page through your own application and infrastructure.
Wristband-Hosted UI
Wristband provides hosted UI pages for all workflows, providing many benefits to application developers:
- Seamless Integration: Developers avoid the need to design their own UI, simplifying integration.
- Rapid Deployment: Leveraging Wristband-hosted UI pages accelerates auth solution deployment, enhancing efficiency.
- Consistent User Experience: Wristband-hosted UI pages maintain a cohesive and trustworthy identity verification process.
- Updates and Improvements: Wristband manages and updates UI pages for the latest security measures and enhancements.
- Scalability: Wristband-hosted UI pages handle workflows at scale, ensuring performance with increasing users and requests.
- Reduced Development Effort: Developers can minimize development time on auth features allowing them to focus on building other features.
You can configure the branding theme and visuals for all Wristband-hosted workflow pages by visiting the Hosted Page Branding section of the Wristband dashboard.
Self-Hosted UI
If you intend to host any of the Workflow UI pages within your application, you can configure Wristband to reference the URLs where those pages are located. Opting for self-hosting provides the advantage of complete control over the user experience and visuals, allowing you to orchestrate API calls to other systems as necessary.
Auth UI RecommendationUnless you have a specific need for an API-only setup, we recommend starting with Wristband’s hosted UI to get up and running quickly. You can always shift to a self-hosted UI later without having to perform an all-or-nothing migration.
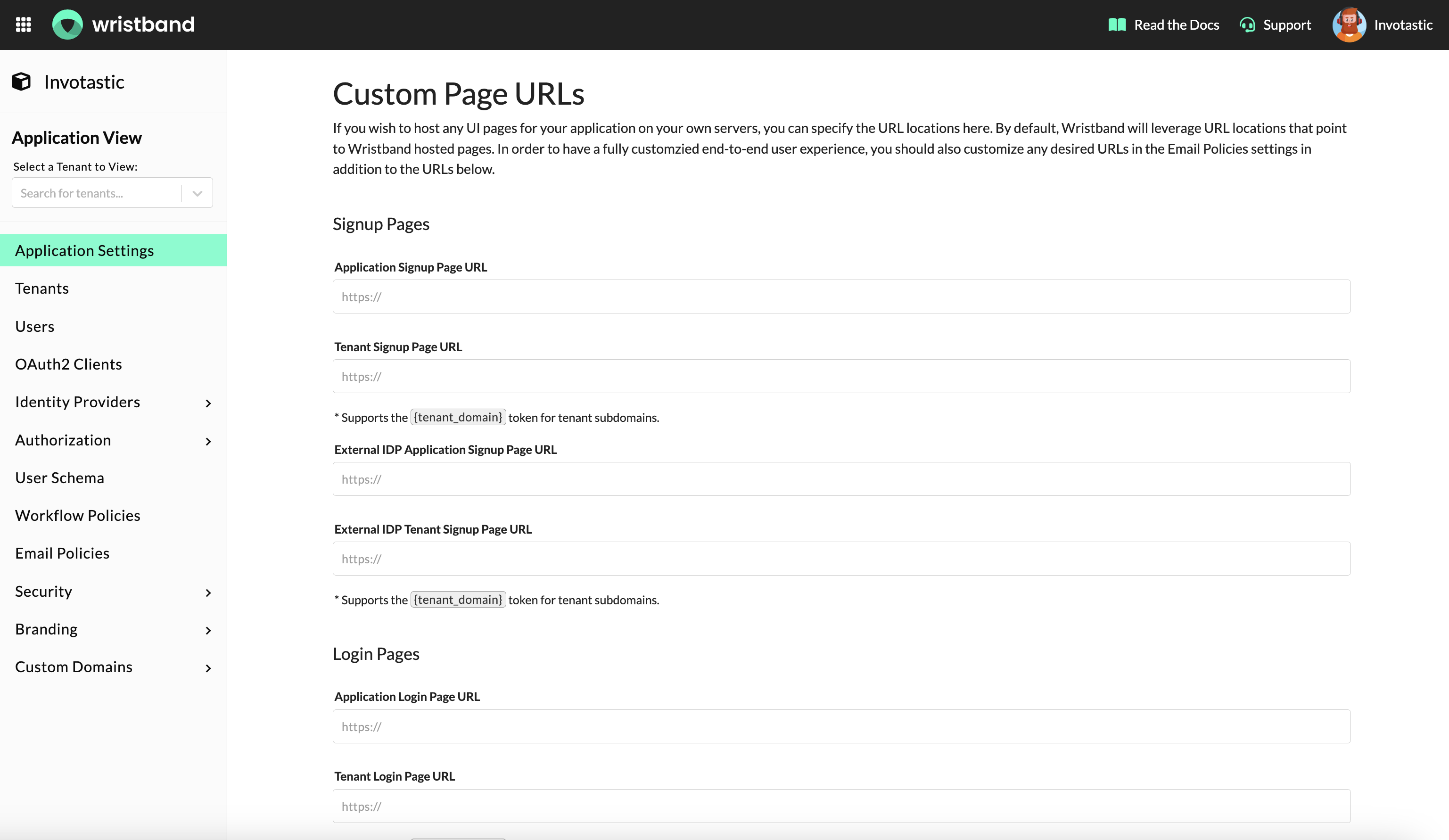
For most auth-related pages, you can configure Custom Page URLs in the Wristband dashboard under your application’s settings. Wristband will then display or redirect to those pages during authentication workflows, where applicable.

Custom Page URLs under the Application Settings in the Wristband Dashboard
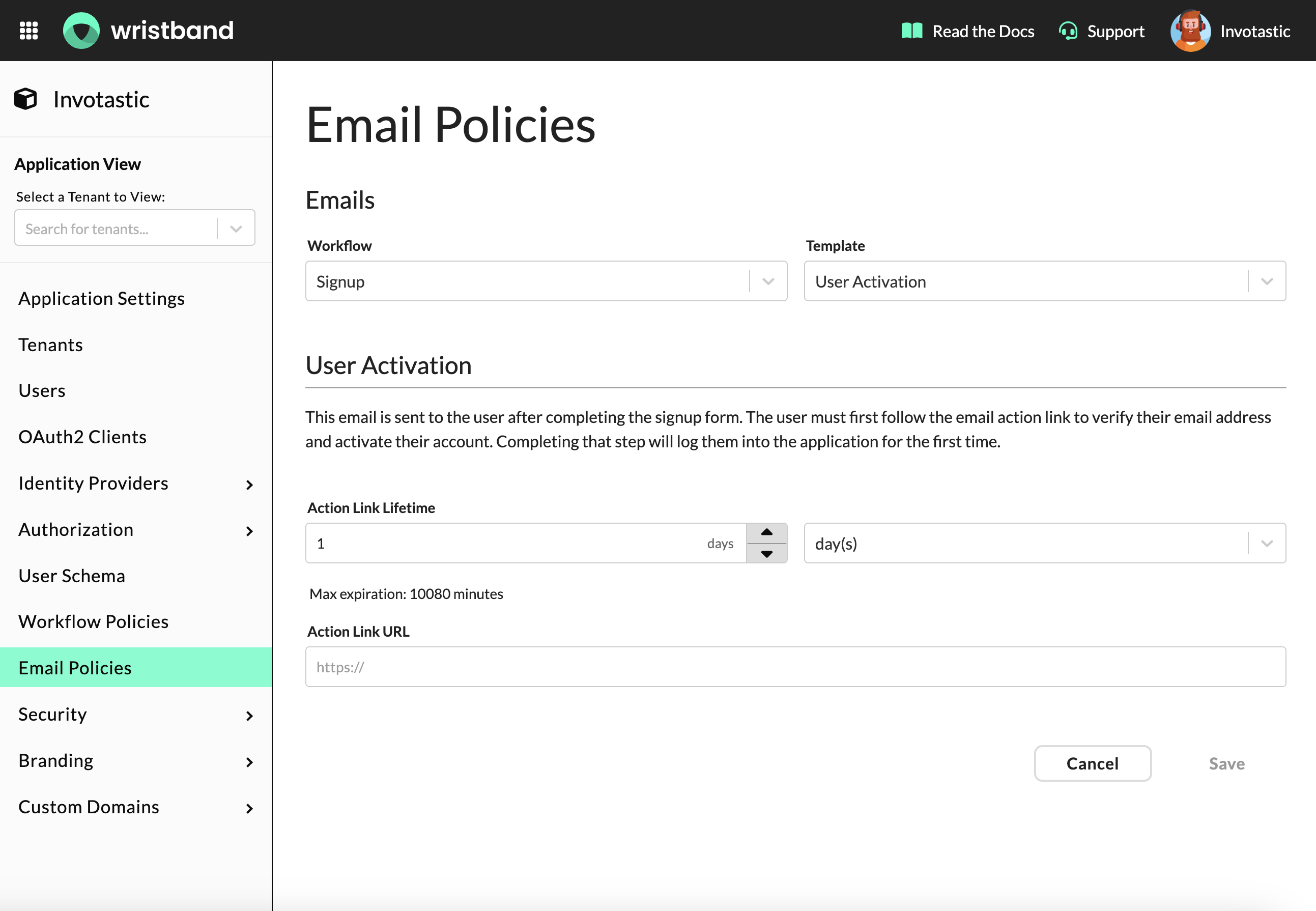
For pages displayed after users click links in transactional emails, configure the corresponding Action Link URLs in the Email Policies section of the Wristband Dashboard.

Email Policies in the Wristband Dashboard
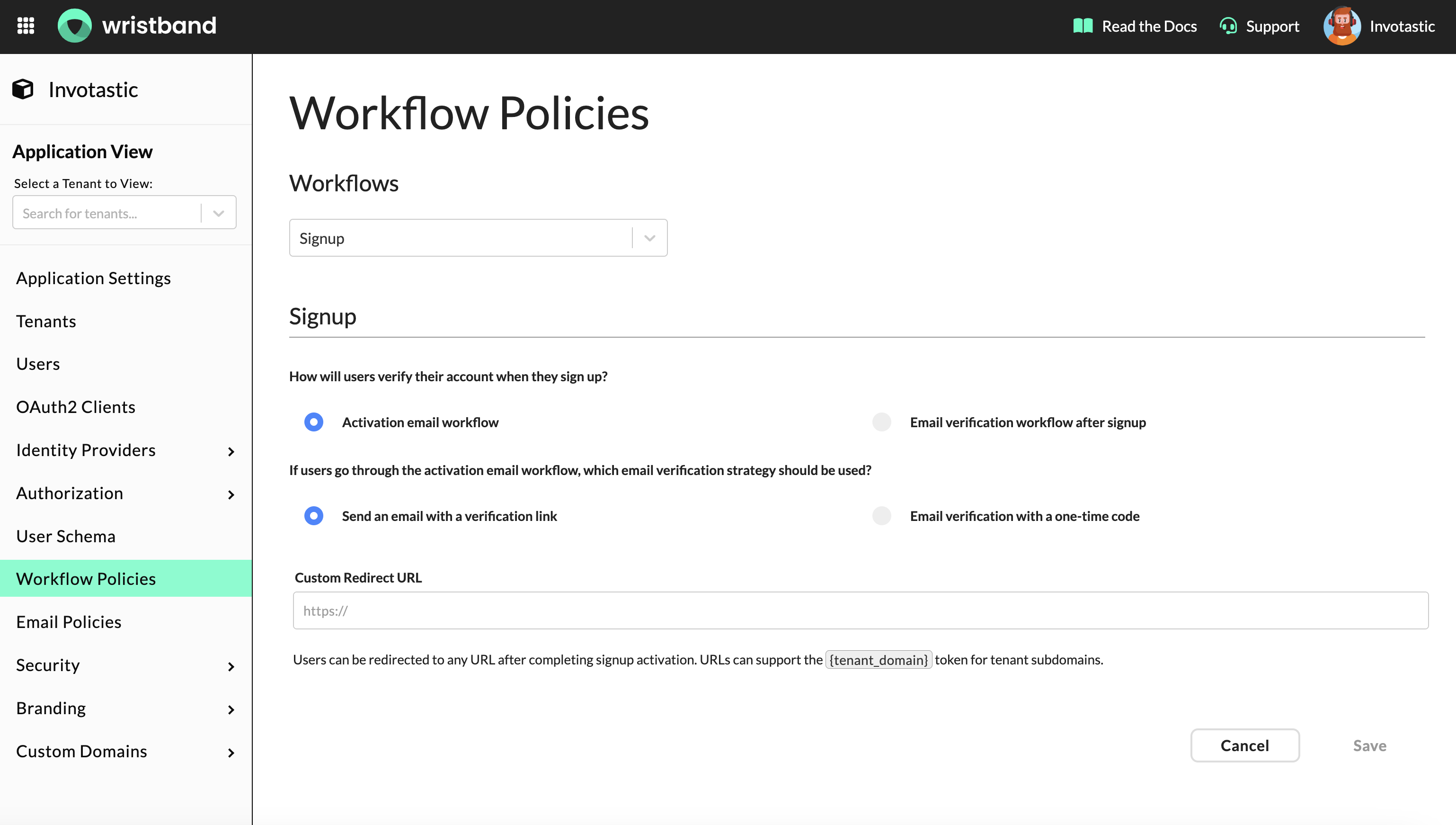
Workflow Policies
Workflow Policies allow you to customize the actions and events that occur at different stages of the user lifecycle. This provides granular control over the user experience. The following is a list of workflows that currently support at least one type of workflow policy configuration:
- Signup
- Tenant Discovery
- Login (Policies common across various types of login)
- Enterprise External IDP Login (SSO) (Policies specific to enterprise IDP login)
- Forgot Password
- New User Invitation
- Existing User Invitation

For more details on Workflow Policies, consult the documentation page corresponding to each of the aforementioned workflows.
Error Pages
During user interactions with workflow pages, instances of error scenarios may occur. Beyond default 404 and 500 HTTP error pages, Wristband offers out-of-the-box error messaging and handling tailored to the specific error type. This not only enhances the end-user experience but also provides clarity on the root cause of the issue.
Static Errors
Static errors are ones that arise on Wristband-hosted pages and Wristband has a clear way to display a useful message to the end user. If you plan on self-hosting any workflow pages, you would have to implement error checks and message displays to get the same effect.
Configuration Errors
Entering incorrect configuration states for your workflow pages is possible, depending on the configuration set by administrators in the Wristband dashboard. These errors appear directly on the user's current workflow page without altering the URL path.
For instance, consider a scenario where an administrator disables all Identity Providers in the Wristband dashboard. Subsequently, when an end user navigates to the Wristband-hosted Signup page, they encounter the following static error:

User Interaction Errors
Other scenarios may arise where an end user's engagement with specific workflows results in an error situation, especially in the context of email-based workflows.
Consider, for instance, when an end user initiates the Forgot Password workflow, prompting Wristband to dispatch a transactional email containing the Reset Password Action Link URL. If the link is configured to expire after 1 hour, and the user delays clicking on it for 8 hours, they will encounter the following static error:

Dynamic Errors
Due to the nature of redirects in Wristband during authentication workflows (e.g., Login), errors may occur during authentication request processing that cannot be displayed on an existing workflow page. From the end user's viewpoint, the current step of the workflow is in transit and incomplete. In such instances, Wristband redirects the end user to an Error Page to showcase the error details generated by the Wristband platform.
Error URLs for Wristband-hosted Pages
There are publicly available URLs where you can reach the Wristband-hosted Error Pages for both the Application level and the Tenant level, depending on which vanity domain level the user is interacting with. Below is an example of a Wristband-hosted Error Page:

Wristband Vanity Domains
Let's say we had a Wristband application named "Your App" with an application domain name of yourapp. Let's also say that if the application was multi-tenant there was a tenant "Your Customer" with a tenant domain name of yourcustomer. The various error URLs would look like the following:
| Error Type | URL |
|---|---|
| Application Level | https://yourapp-yourcompany.us.wristband.dev/error |
| Tenant Level | https://yourcustomer-yourapp-yourcompany.us.wristband.dev/error |
Custom Domains
If you had the custom domain auth.yourapp.io enabled for your application, the various error URLs would look something like the following:
| Error Type | URL |
|---|---|
| Application Level | https://auth.yourapp.io/error |
| Tenant Level | https://yourcustomer.auth.yourapp.io/error |
Supported Query Parameters
When an end user is redirected to an Error Page URL, whether hosted by you or by Wristband, the URLs include specific query parameters that provide information about the encountered error. If you choose to self-host an error page, you can utilize these query parameters as needed.
| Query Parameter | Description |
|---|---|
error_code | A code which can be used to identify the error that occurred. |
error_description | A free text message describing the error. |
ticket | A ticket which can be used to correlate the error to an event within Wristband. These tickets can be shared with members of the Wristband Support Team to optimize troubleshooting resolution time, if necessary. |
Self-Hosted Error Pages
If you intend to self-host Application-level and Tenant-level Error Pages, it is necessary to override the Custom Error Pages URLs in the Wristband Dashboard for your application. This ensures that Wristband directs users to the specified locations whenever your self-hosted Error Pages need to be presented.
Updated 4 months ago