🧪 Test Login and Logout Flows
Ensure that logging in and logging out of your app properly handles creating and destroying sessions.
Tests not working?
If you get stuck, contact us and our development team will work directly with you to get unblocked.
Now that you've updated your application to support session management, let's verify that the Login Endpoint and Logout Endpoint properly handle session creation and session cleanup, respectively.
Verify Login Endpoint
In order to verify that the Login Endpoint is working correctly, we'll first need to complete the user login flow. Navigate to your Tenant's Login Page with your browser's dev tools open to monitor network requests during these tests. Also, ensure that your browser's dev tools are configured to preserve network requests so that you can examine them after you're done going through the login flow.
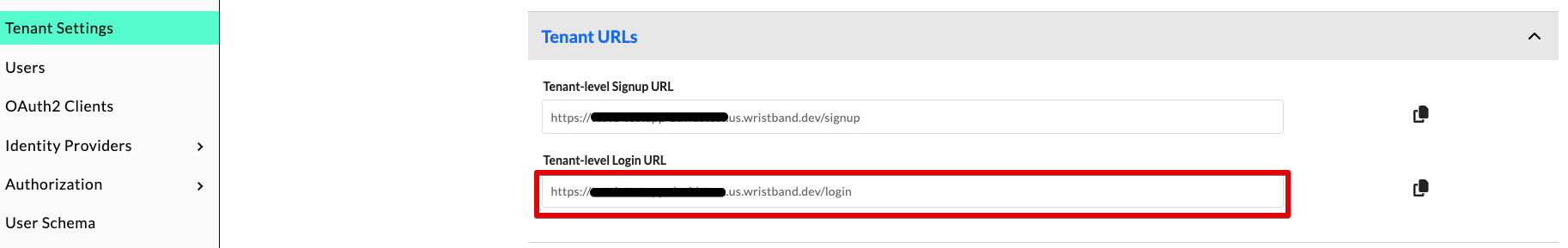
If you don't recall your tenant's login URL, you can find it by going to the Tenant Settings page and looking for the "Tenant-level Login URL" field.

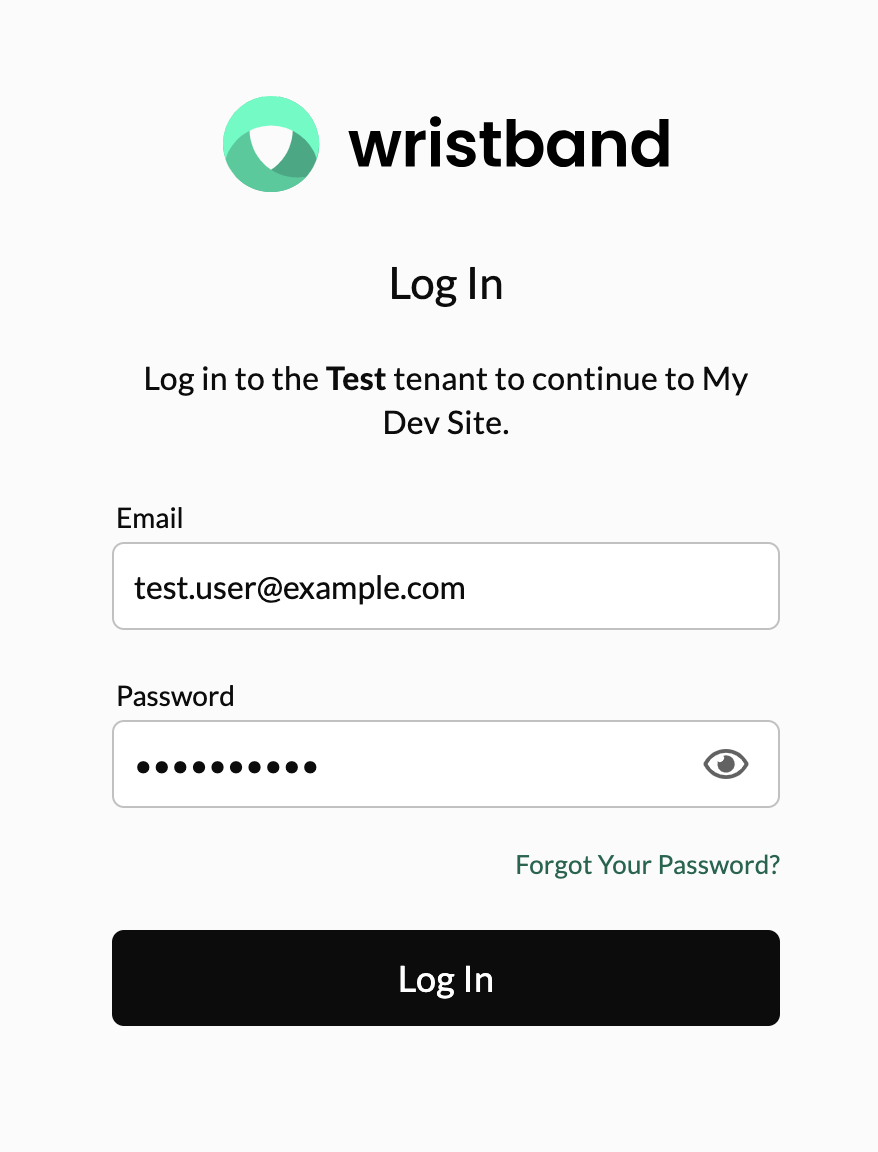
After entering the tenant login URL into your browser, you should land on the tenant's Login Page.

Complete the login process by entering your test user's email and password and then click the "Login In" button. If you provided the correct credentials, you should land on your application's home page.
Verify Wristband's Auth Session Was Created
When a user authenticates with Wristband, Wristband will create an Auth Session cookie associated with the tenant's vanity domain. This Auth Session cookie is different from your application's session cookie. The Wristband Auth Session cookie allows users to re-authenticate with Wristband without having to go through the login flow again. The Auth Session cookie should get created as part of the call to Wristband's /create-auth-session endpoint.
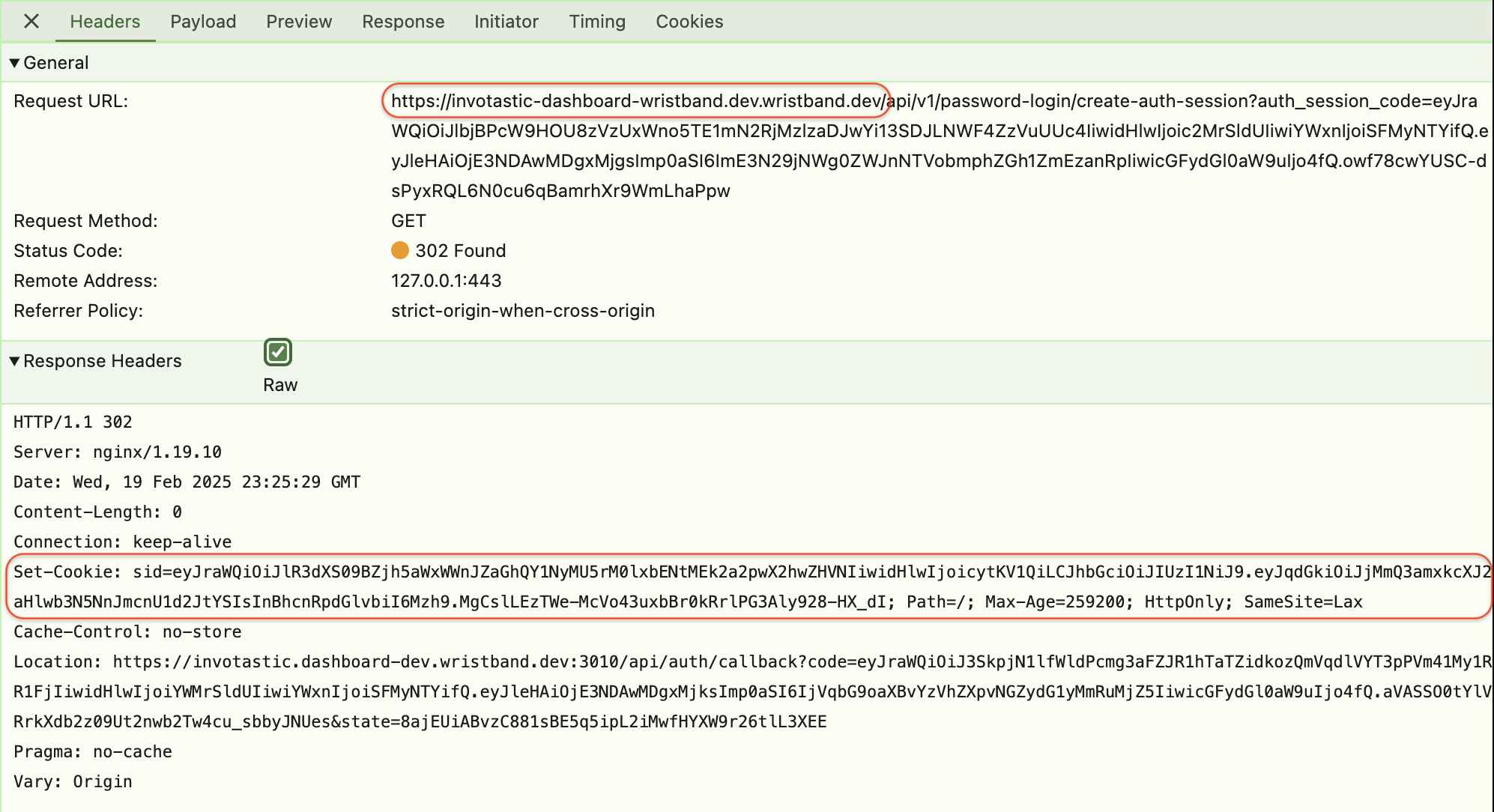
- In your browser's developer tools, find the network request to Wristband's
/api/v1/password-login/create-auth-sessionendpoint. Verify in the network request that you can see theSet-Cookieresponse header containing a cookie namedsid

-
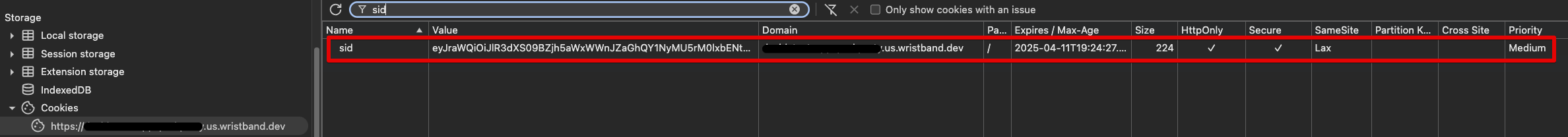
Check your browser's cookie storage to ensure that the Wristband Auth Session cookie was persisted. The cookie should be associated with your tenant's vanity domain.

Verify Your Application's Session Was Created
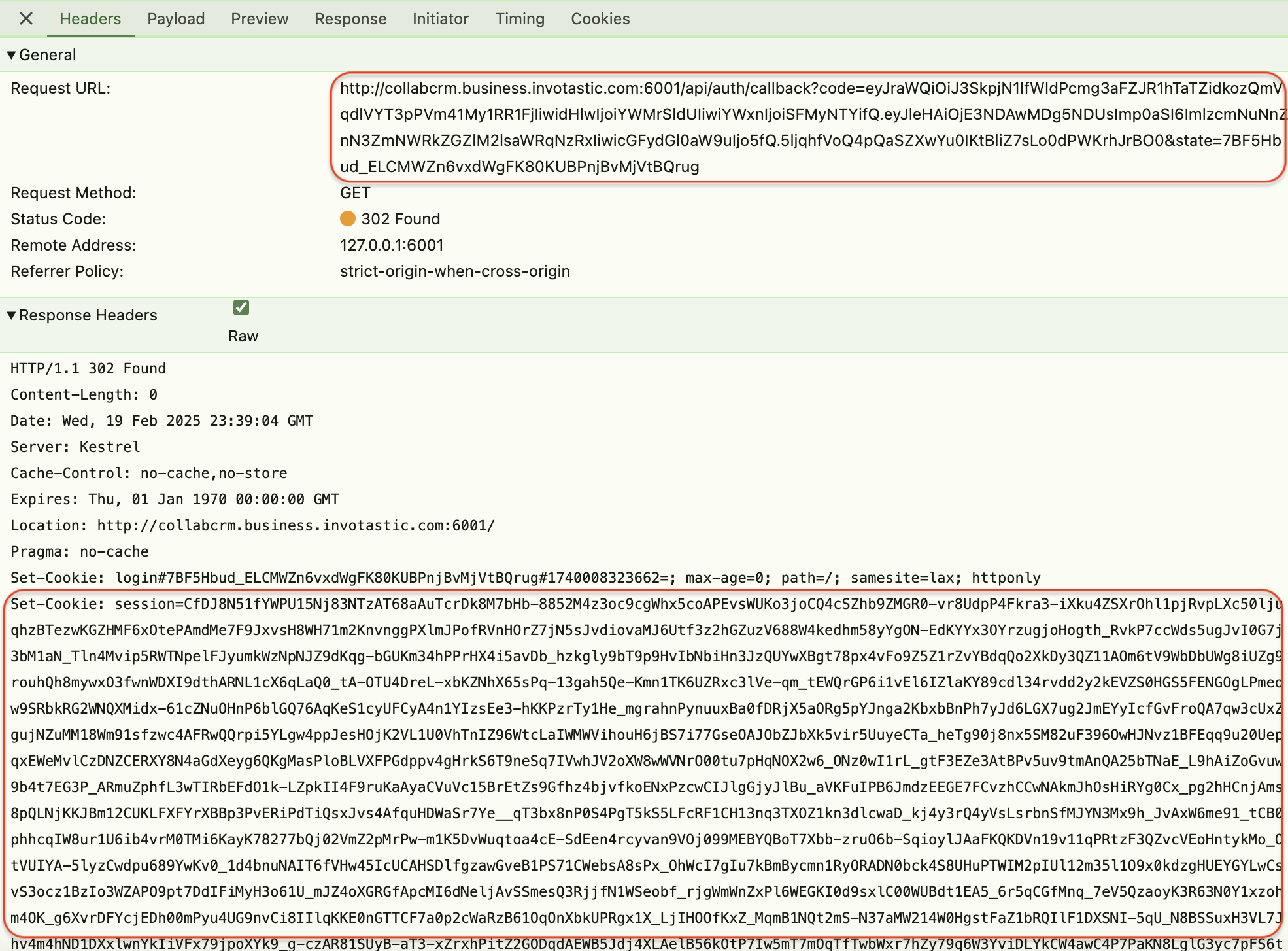
In addition to the Wristband Auth Session cookie, your application's session cookie should also be created as part of the login flow. After successfully logging in, Wristband will redirect to your server's Callback Endpoint. In the response from the Callback Endpoint, you should see your application's session cookie getting created.
-
In your browser's developer tools, find the network request to your application's Callback Endpoint. Verify in the network request that you can see the
Set-Cookieresponse header containing a cookie namedsession.
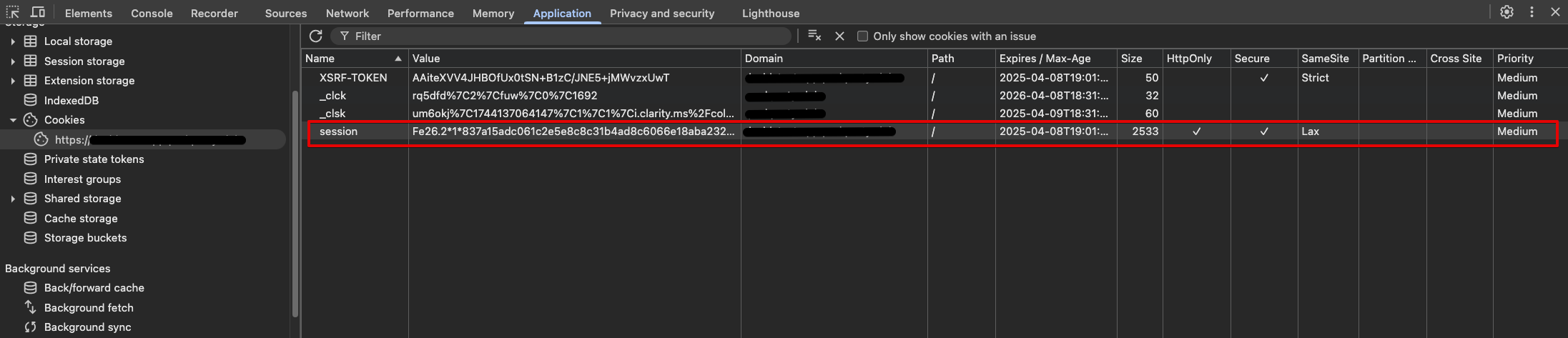
-
Check your browser's cookie storage to ensure that the cookie persisted. The cookie should be associated with your application's domain.

If the above tests succeed, then your login flow is working correctly! 🙌
Verify Logout Endpoint
To verify that the Logout Endpoint is working correctly, open a browser with your browser's dev tools open to monitor network requests during these tests. Also, ensure that your browser's dev tools are configured to preserve network requests so that you can examine them after you're done going through the login flow.
Use the browser's address bar to navigate to your application's Logout Endpoint (e.g. http://localhost:3000/auth/logout). This should cause the browser to go to your application's Logout Endpoint, which in turn should redirect to Wristband's Logout Endpoint. When the logout process has completed, the browser should redirect back to your tenant's login page.
Verify Your Application's Session Was Deleted
After your application's Logout Endpoint executes, it will redirect to Wristband's Logout Endpoint. In the redirect response, the Set-Cookie header will be set to delete your application's session cookie.
-
In your browser's developer tools, find the network request to your application's Logout Endpoint. Verify in the network request that you can see the
Set-Cookieresponse header containing a cookie namedsession. The cookie's value should be blank, and itsMax-Ageset to 0 in order to delete the cookie from the browser.
-
Check your browser's cookie storage to ensure that there is no longer a
sessioncookie associated with your application's domain.
Verify Wristband's Auth Session Was Deleted
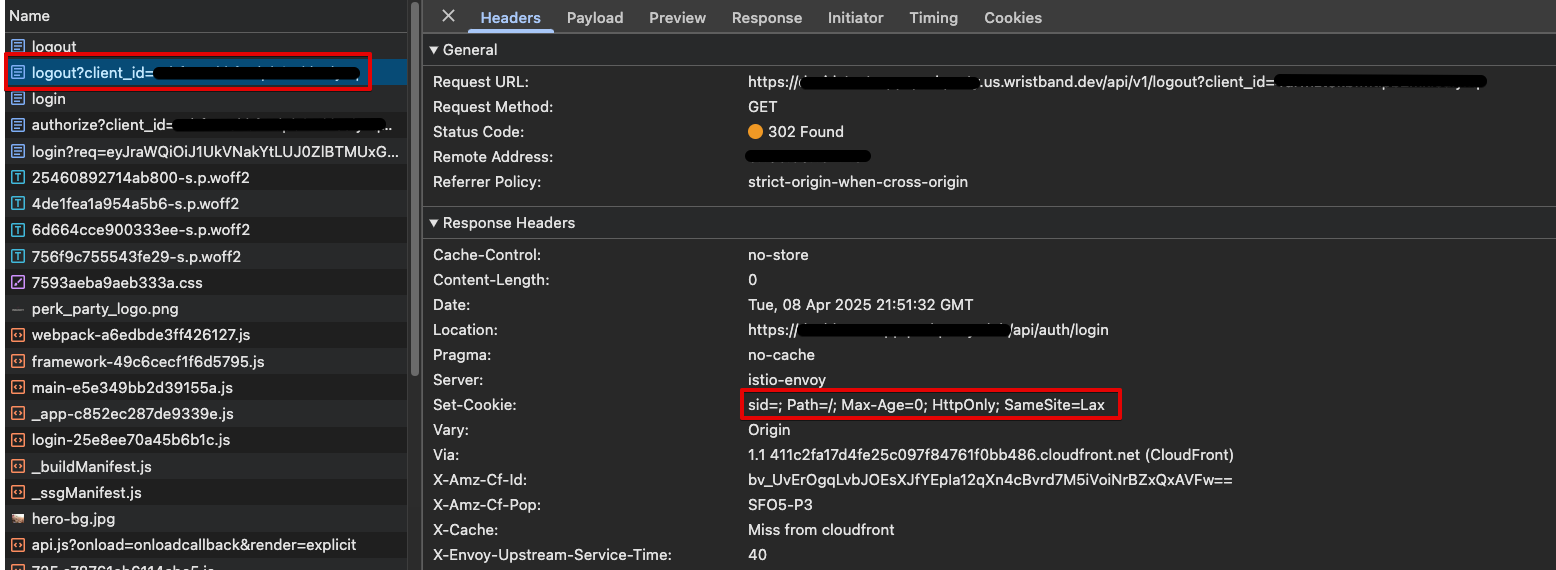
When Wristband's Logout Endpoint is called, Wristband will delete the Auth Session corresponding to your application's session. Once completed, Wristband's Logout Endpoint will then redirect to your application's Login Endpoint, and in the response, it will use the Set-Cookie header to delete the Auth Session cookie from the browser.
-
In your browser's developer tools, find the network request to Wristband's Logout Endpoint. Verify in the network request that you can see the
Set-Cookieresponse header containing a cookie namedsid. The cookie's value should be blank, and itsMax-Ageset to 0 in order to delete the Auth Session cookie from the browser.
-
Check your browser's cookie storage to ensure that there is no longer a
sidcookie associated with your tenant's vanity domain. -
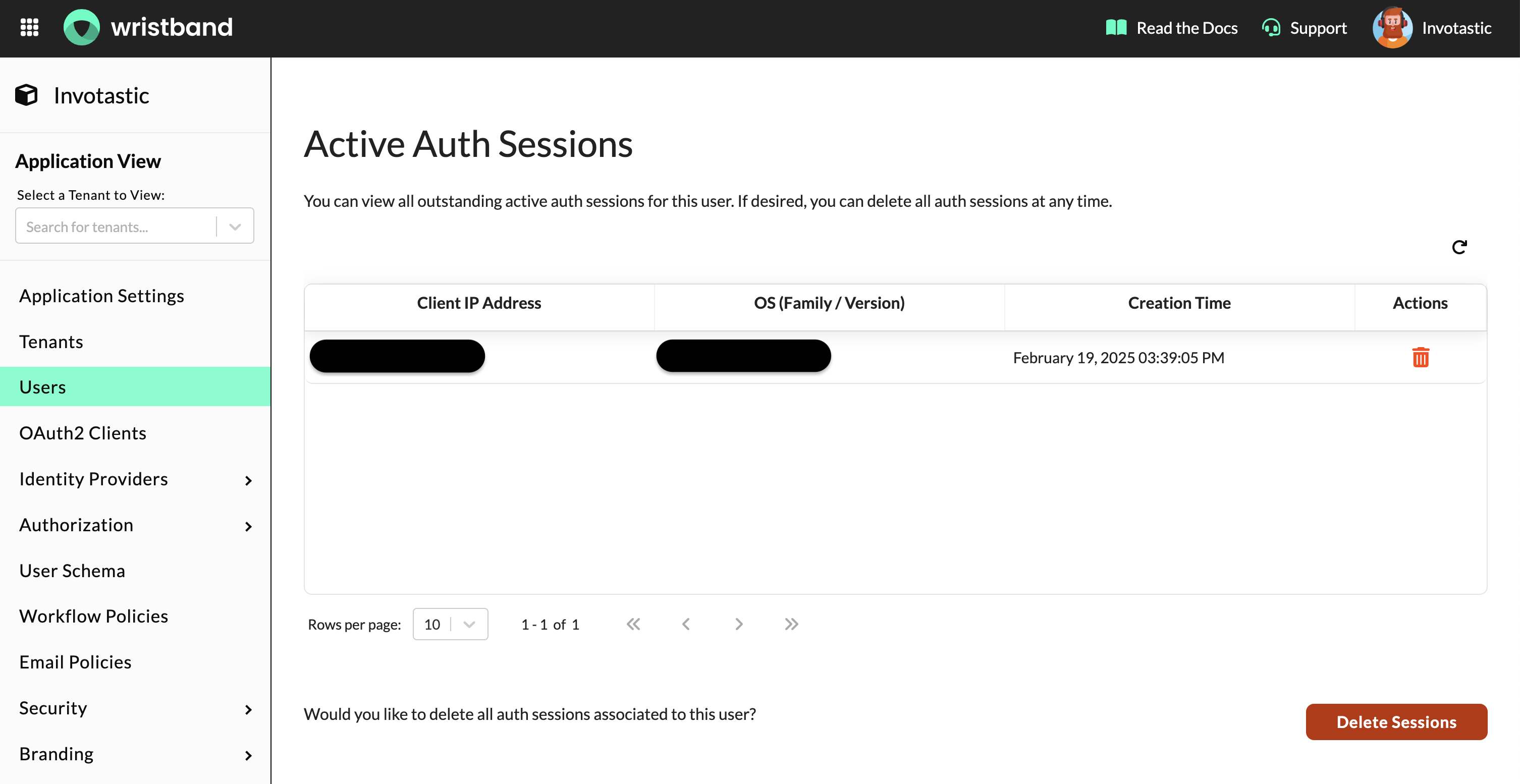
You can also check in the Wristband Dashboard to confirm if the Auth Session was deleted for the logged-out user:
-
From the Wristband Dashboard home page, navigate into your Wristband Application.
-
Select Users from the left navigation menu.
-
In the Users table, click on the row of your test user.
-
On that user's settings page, scroll down to the Active Auth Sessions table. Here, you can see if the Wristband Auth Session was deleted from Wristband's backend.

-
If the above tests succeed, then the logout flow is working correctly, and your app is properly managing your users' sessions! 🙌

Fantastic, auth flows are at full throttle!
Updated 3 months ago
Let's take things a step further by protecting routes and APIs with an auth middleware.