Google (OAuth2)
This step-by-step guide details how to set up a Google social login integration in Wristband.
Tenant-Level Social Login
This guide outlines the process for implementing social login at the Application Level. The steps are consistent when configuring social login at the Tenant Level, with the only difference occurring in the Wristband dashboard. In this case, you would select a specific tenant for configuration and override purposes.
Setting Up a Google OAuth2 Integration
This step-by-step guide details how to set up a Google social login integration in Wristband.
Step 1: Locate Your External IDP Callback URL
- In the Wristband dashboard, enter Application View for the application you wish to establish a Google integration.
- Navigate to the
Identity Providers > Socialmenu in the side navigation. - After landing on the Social Identity Providers page, select the Google provider icon at the top.
Copy the "Redirect URL" from the form.

Step 2: Sign Up/Login to Your Google Account
Before completing the configuration of the Google Social Login Identity Provider in the Wristband dashboard, log in to your Google account at the Google Cloud Developer Console (make sure you have a Google account registered).
Step 3: Create a New Project
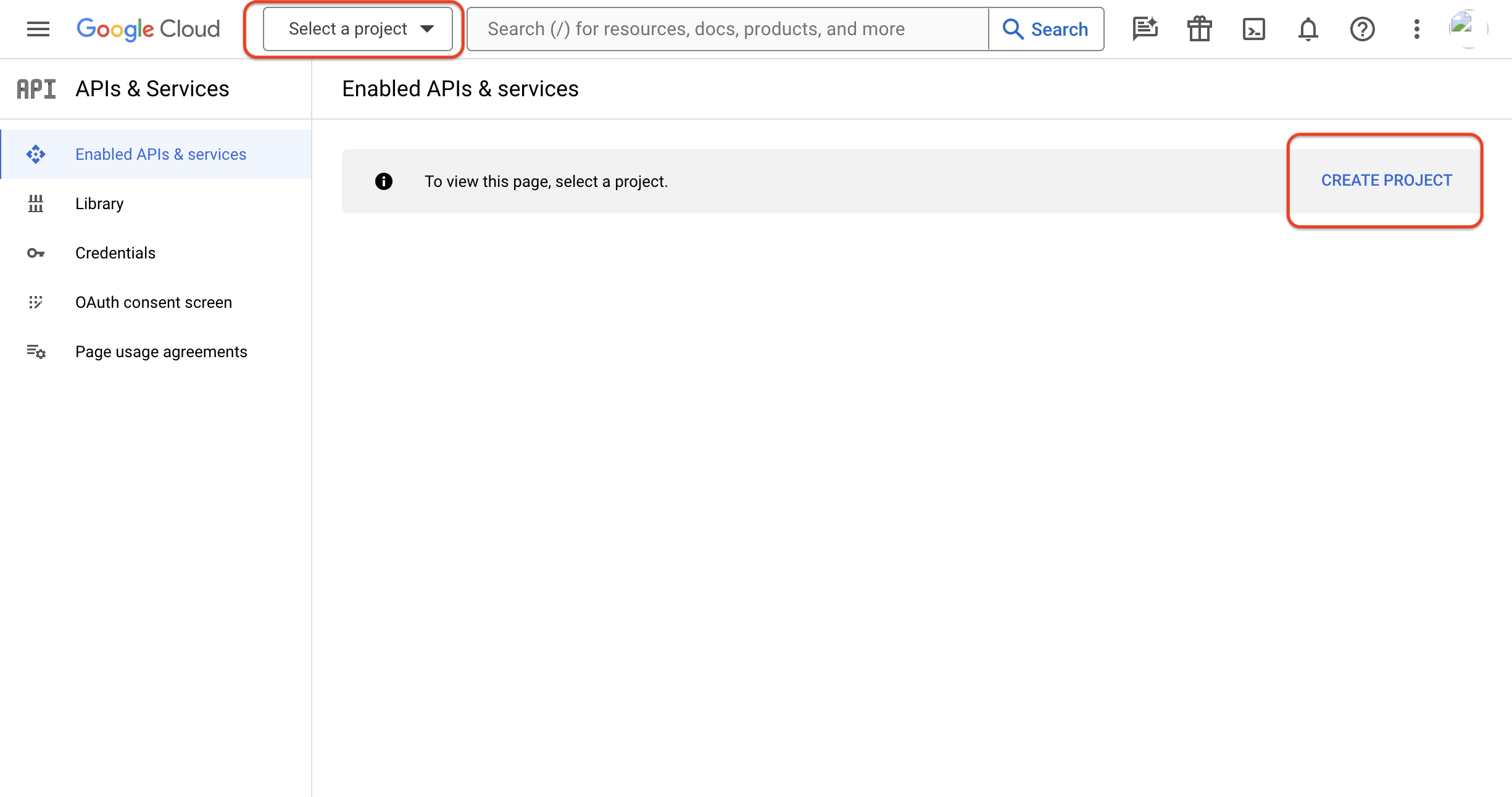
Once inside the console, you will need to create a project under which the integration will live. Click the "Create Project" button to start.
Existing Projects
This guide assumes you have not created a project before. If you want to add an integration to an existing project, you can select the project from the dropdown menu in the navbar.

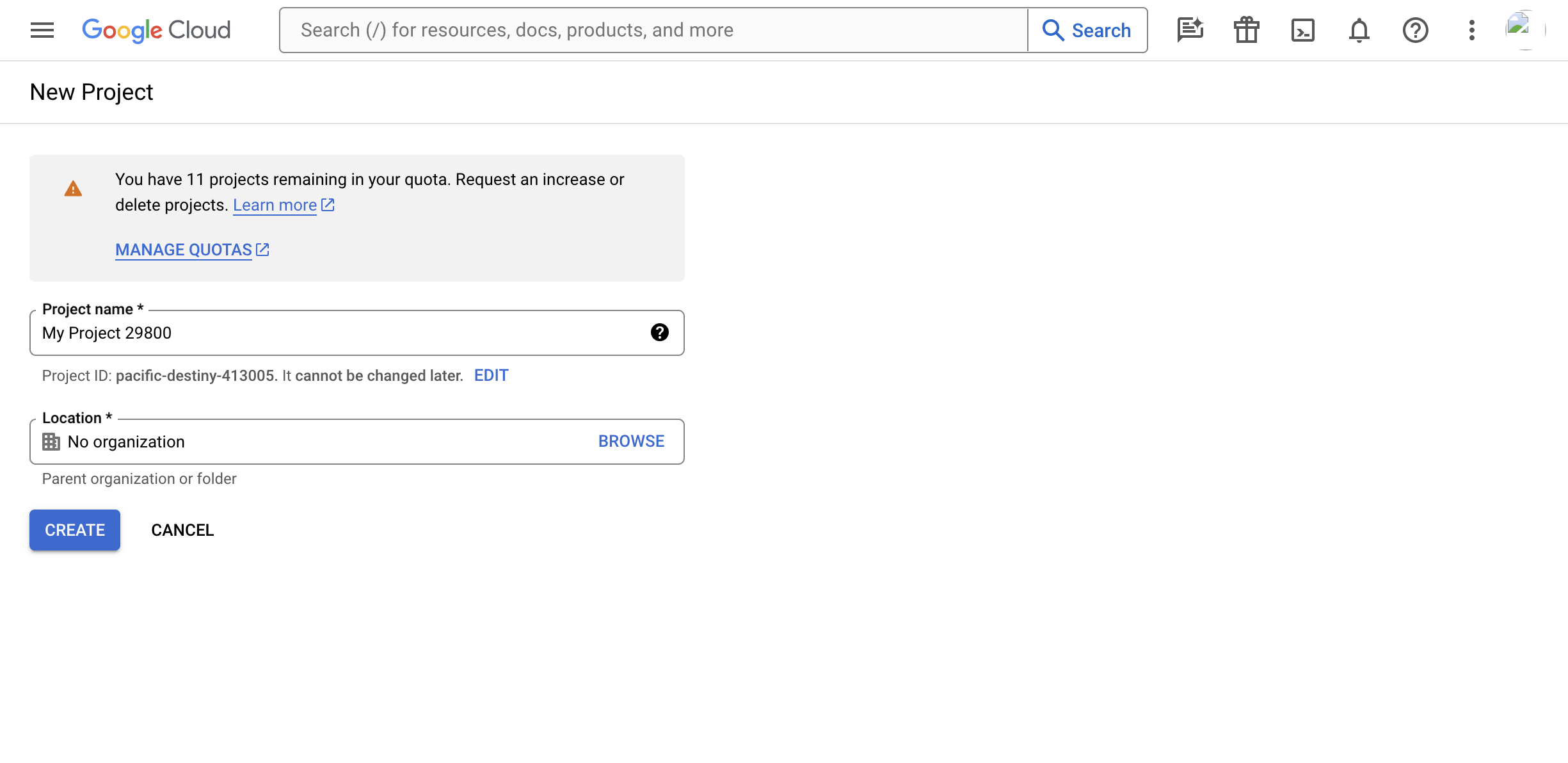
Name the project and choose the organization that makes sense for you (by default, it will get assigned No organization). Click the "Create" button to continue.

Step 4: Configure the OAuth Consent Screen
Once your project is created, you'll need to configure an OAuth consent screen. When your app redirects to Google for user authentication, Google displays a consent screen including a summary of your project and its policies, along with the requested scopes of access.
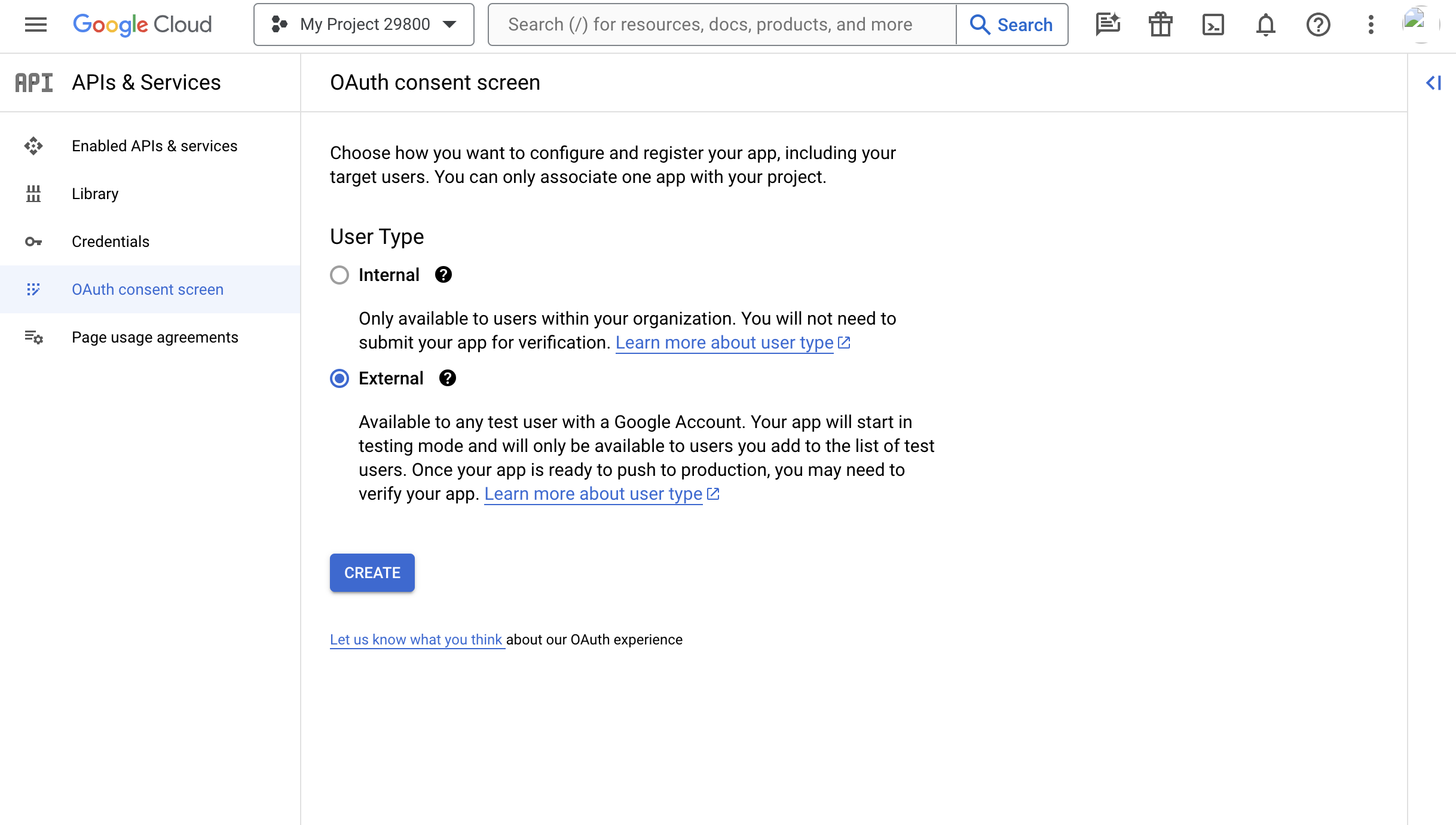
Select the "OAuth consent screen" menu from the side navigation. Select the External User Type option and click the "Create" button.

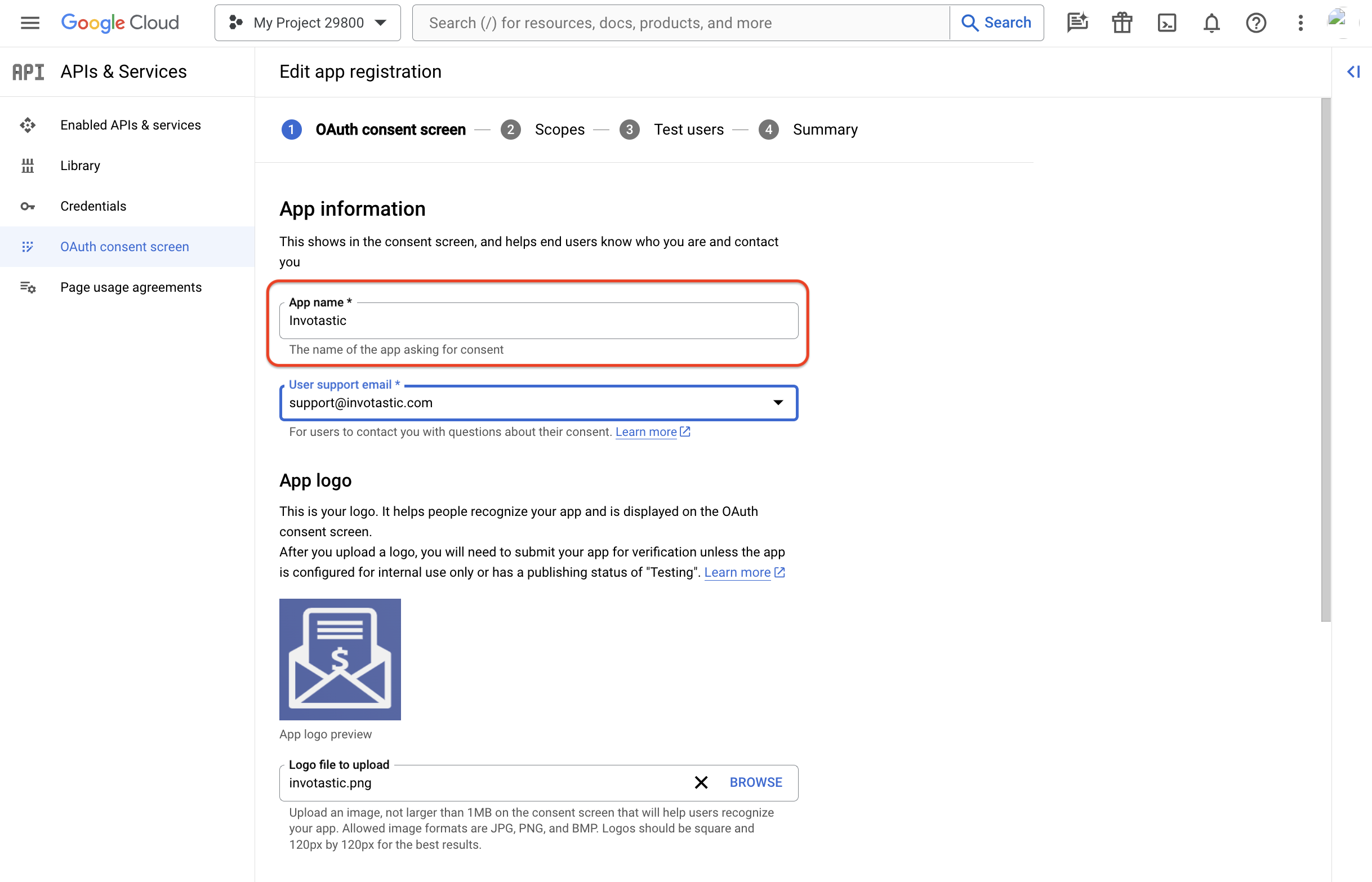
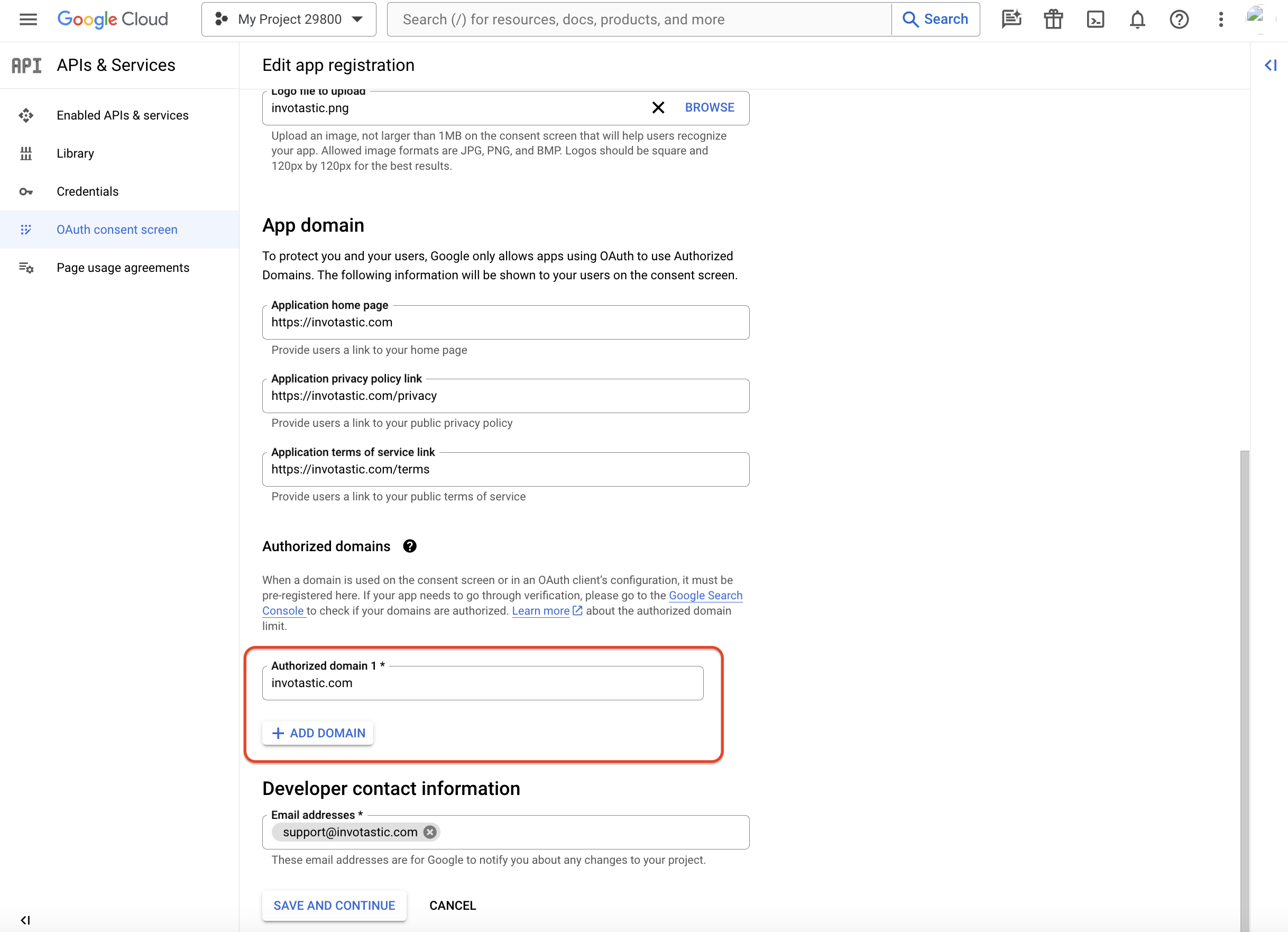
Fill out the following mandatory fields:
- App name: Any appropriate value.
- User support email: Any appropriate value.
- Authorized domains: The External IDP Callback URL from step 1.


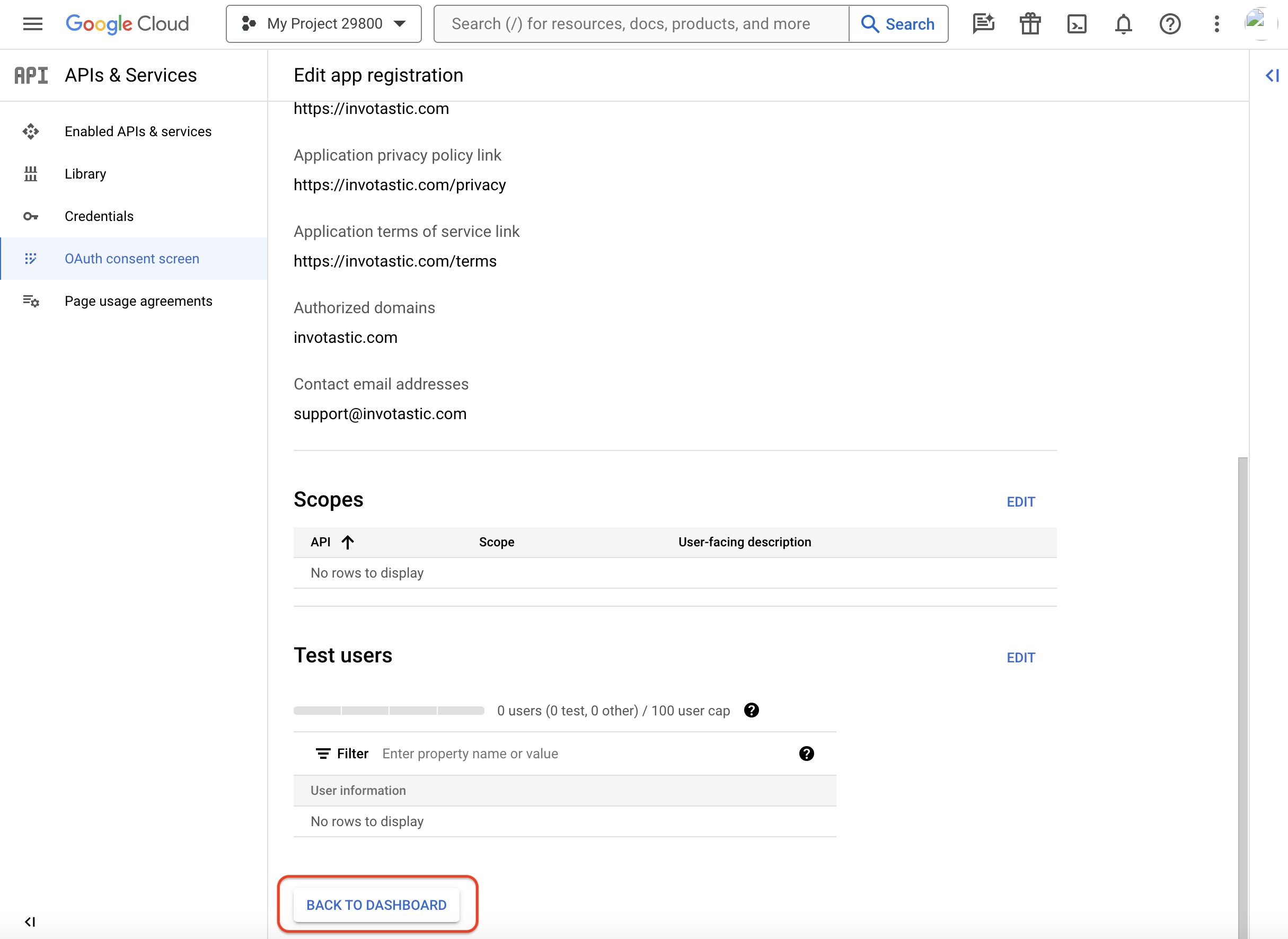
Click "Save and Continue" to proceed. The next two steps for "Scopes" and "Test Users" are optional and can be skipped. On the final "Summary" step, click "Back to Dashboard" to finalize the consent screen configuration.

Step 5: Create OAuth Credentials
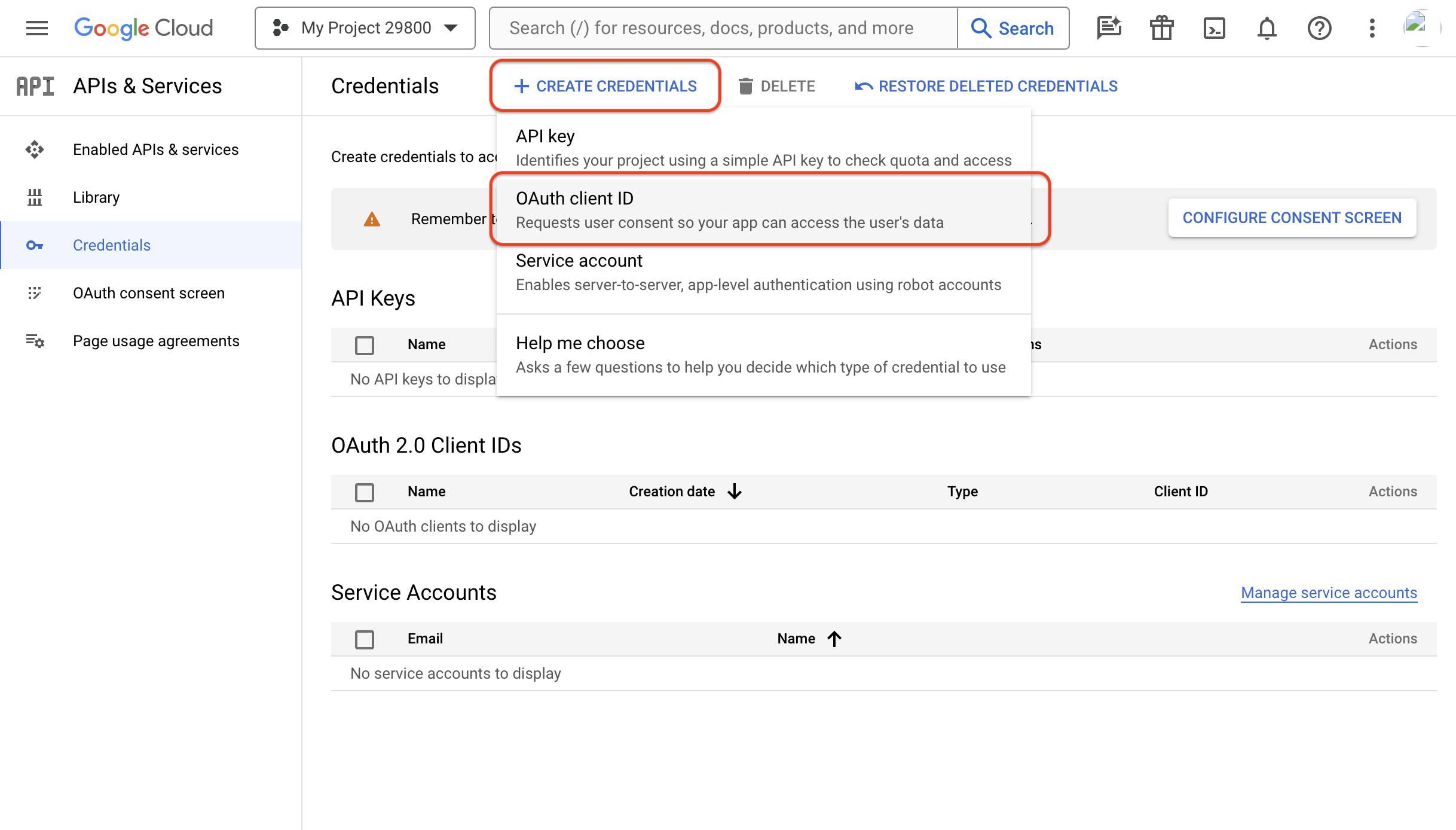
Now that the consent screen is established, you can create the OAuth credentials needed for Wristband. From the side navigation, select the "Credentials" menu. On the Credentials page, click the "Create Credentials" button and select the "OAuth client ID" option.

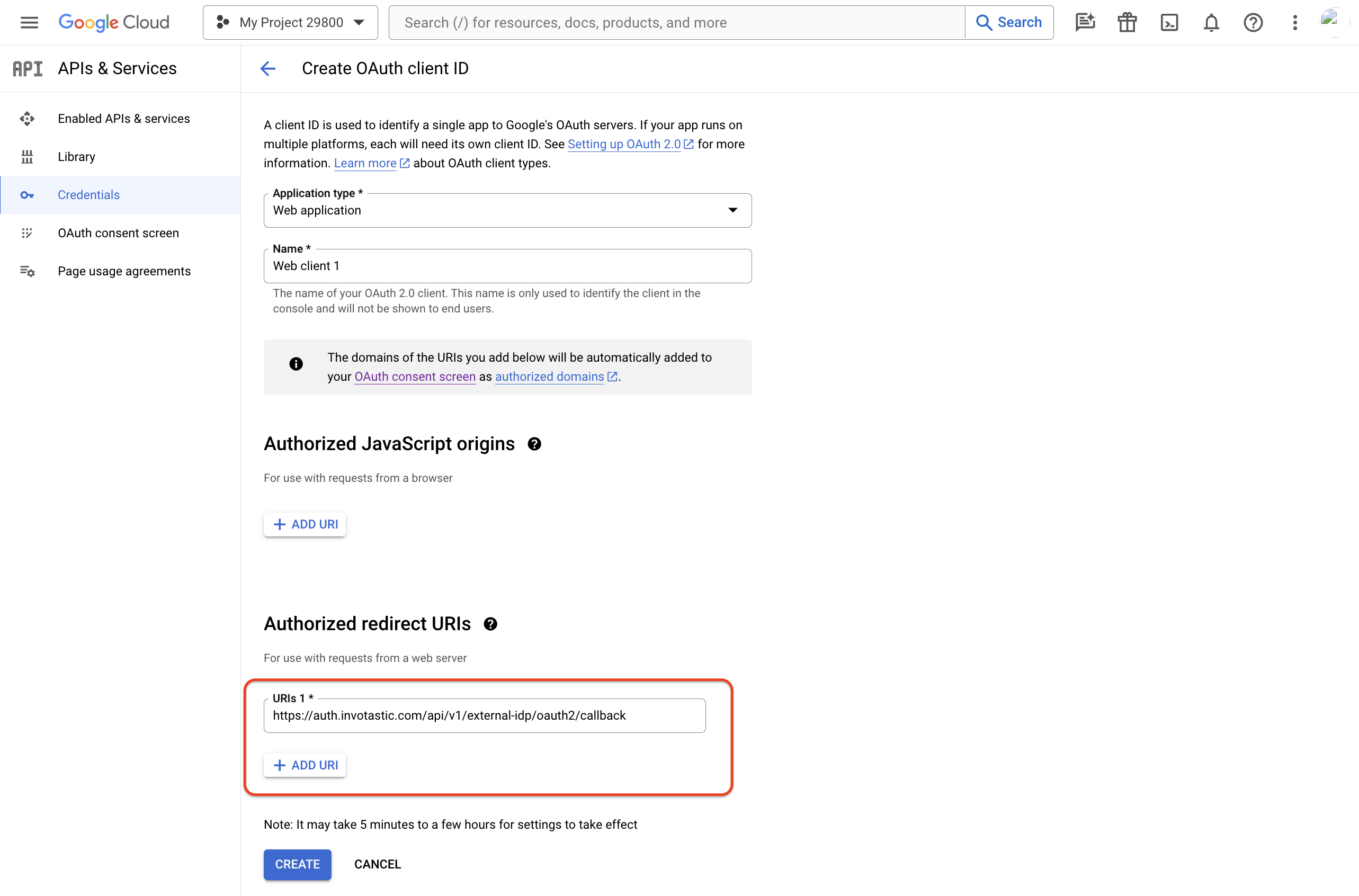
Fill out the following mandatory fields:
- Application type:
Web application - Name: Any appropriate value.
- Authorized redirect URIs: The External IDP Callback URL from step 1.
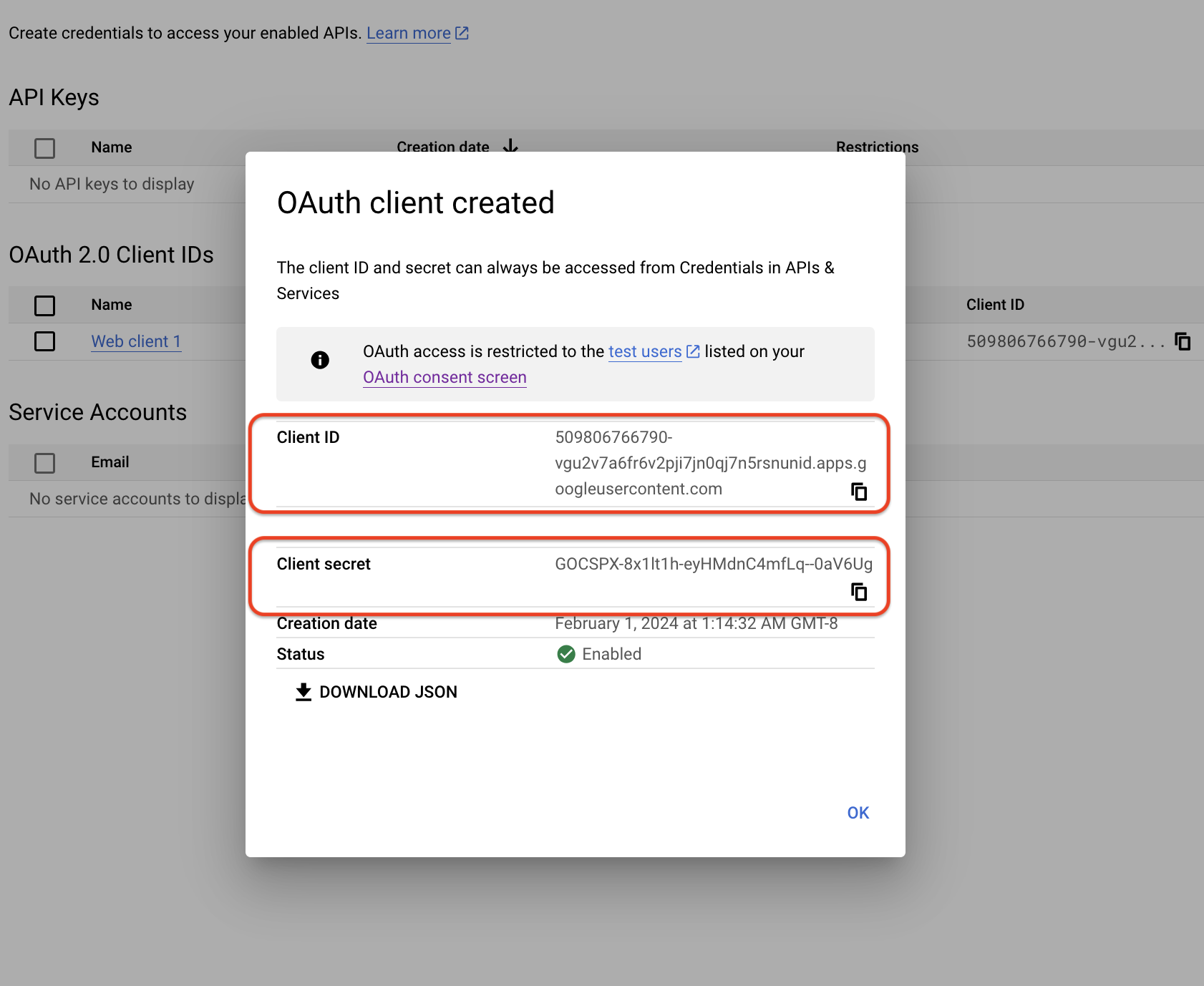
Click the "Create" button.

A modal will appear showing you two values to copy for the next steps:
- Client ID
- Client Secret

You have now configured everything necessary on Google's side for social login integration.
Step 6: Configure the Google IDP in Wristband
Return to the Wristband dashboard to the Social Identity Provider Page from step 1. Fill out the form with the following values:
- Client ID: The Client ID from step 5.
- Client Secret: The Client Secret from step 5.
By default, the following scopes will always be requested during authorization with Google (additional scopes are optional):
- openid
- profile
Click "Save" to finish. The Google External IDP will be in an ENABLED status.

At this point, the application has successfully completed a Google social login integration. The next time users in this application reach the Tenant-level Login Page, they should see a Google login button (unless Tenant Overrides are enabled for a particular tenant).

Updated 29 days ago