Single Page App
Learn how Single Page Applications (SPAs) can integrate with Wristband.
When to Opt for a Single Page App Integration
We only recommend using the Single Page App (SPA) Integration pattern for simple client-side Javascript applications that don't have a backend server. For example, a pure React application hosted on AWS S3 would be a good candidate for the SPA Integration approach; however, even for these types of applications, we'd highly recommend introducing a Backend For Frontend (BFF) and then using the Backend Server Integration pattern.
The main reason for discouraging the use of the SPA Integration pattern is that it allows malicious JavaScript to exfiltrate the access tokens and refresh tokens from the application running in the browser. Whether tokens are stored in-memory, local storage, service-workers, etc., there's no full proof way to prevent malicious JavaScript injected into the application through cross-site scripting (XSS) from being able to acquire access to the user's tokens. For more information regarding the threats posed by malicious JavaScript, as it relates to OAuth 2.0, please see the OAuth 2.0 for Browser-Based Apps BCP.
While there are security risks to using the SPA Integration pattern, it can still be useful for simple applications that don't require a high level of security.
Architecture at a Glance

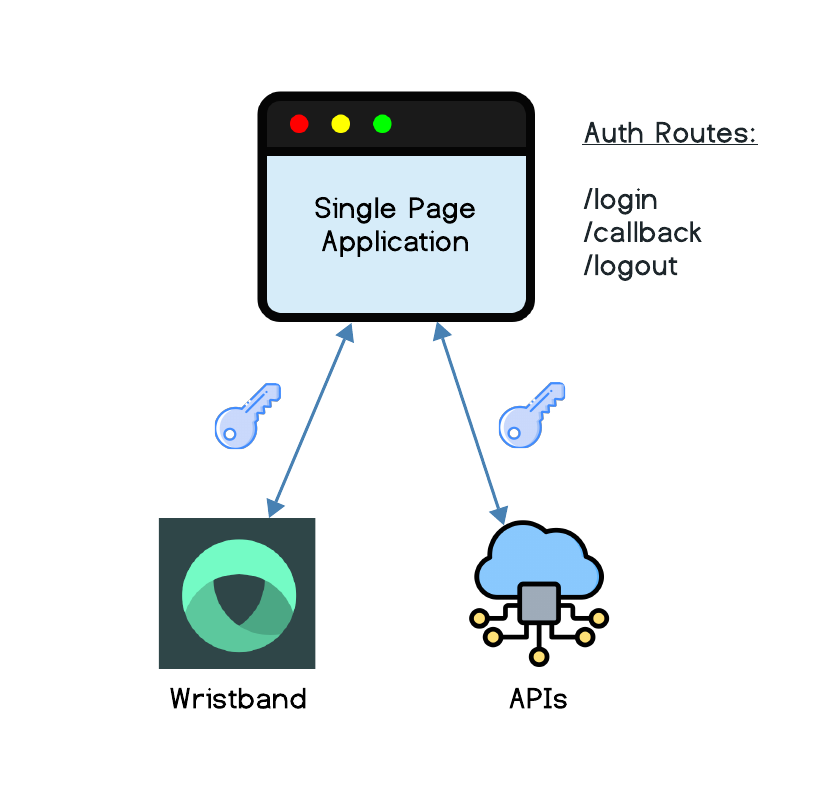
Single Page App Integration
For the SPA Integration pattern, all the authentication routes are implemented within the SPA itself. Specifically, the SPA must implement the following three routes to authenticate users with Wristband: a login route, a callback route, and a logout route.
Login Route
The login route is responsible for initializing the application's user authentication flow. This route constructs an OIDC authorization URL and must include PKCE query parameters. Once the authorization URL is constructed, the application redirects the browser to Wristband's authorization endpoint. Wristband then redirects the user to its hosted login pages.
Callback Route
After successful authentication, Wristband redirects the user back to the callback route hosted in the SPA, passing an authorization code. The SPA captures the authorization code from the callback URL and exchanges it for an access token and refresh token by making a request to the Wristband token endpoint. Once the tokens are received, the SPA then needs to store the tokens locally within the browser. After storing the tokens, the callback endpoint redirects back to the application.
Logout Route
The logout route handles deleting the user's tokens from the browser. If a refresh token was issued to the user, then Wristband's token revocation API should be called to revoke the refresh token within Wristband. Also, the application's logout route must redirect to Wristband's logout endpoint to ensure that Wristband's auth session is also deleted. Once Wristband's logout endpoint completes the request, it will then redirect back to the user's application.
Updated about 2 months ago